Adding a size guide on Shopify is a powerful way to minimize returns and enhance customer satisfaction, a strategy CONDUCT.EDU.VN highly recommends. By providing accurate sizing information, you empower customers to make informed purchase decisions. This not only reduces the likelihood of returns due to incorrect sizing but also fosters trust and improves the overall shopping experience, leading to increased customer loyalty and positive reviews. Think of it as offering a personalized fitting room experience within your online store, ultimately contributing to a more streamlined and profitable business with better conversion rates, decreased cart abandonment, and fewer customer support requests.
1. What Is A Size Chart In Shopify?
A size chart in Shopify serves as a comprehensive resource for detailed product information, encompassing aspects such as dimensions, materials, and available sizes. It’s like a virtual fitting room, guiding customers to select the perfect fit and ensuring satisfaction with their purchase. By offering this crucial information, you empower shoppers to make confident decisions, ultimately reducing returns and enhancing their overall shopping experience.
2. Why Should You Add A Size Chart To Shopify Product Pages?
Adding a size chart to your Shopify product pages offers several significant advantages:
2.1. Enhanced Customer Experience
Providing easy access to sizing information empowers customers to confidently select the correct size, leading to a more satisfying shopping experience. According to a study by the University of Pennsylvania’s Wharton School, customers are more likely to make a purchase when they feel informed and in control of their decision.
2.2. Increased Customer Retention
Satisfied customers are more likely to return for future purchases and recommend your store to others, generating positive word-of-mouth marketing. Research from Harvard Business Review indicates that acquiring a new customer can cost five to 25 times more than retaining an existing one.
2.3. Reduced Return Rates
By providing accurate sizing information upfront, you can significantly reduce the number of returns and exchanges due to sizing issues, saving time and money. A report by Statista reveals that size-related issues are a primary driver of online product returns, highlighting the importance of addressing this concern proactively.
2.4. Streamlined Customer Support
Proactively addressing size-related inquiries reduces the workload on your support team, allowing them to focus on more complex customer service issues and ensuring a more efficient operation. Zendesk’s Customer Experience Trends Report found that customers value quick and easy resolutions to their inquiries, making a size chart an invaluable tool for self-service support.
3. How To Add A Size Chart To Shopify Product Pages?
Here are several methods to effectively add a size chart to your Shopify product page:
3.1. Method 1: Adding a Size Chart in Shopify Dawn Theme Using Shopify Admin
This approach guides you through adding a size chart to product pages within the Shopify Dawn theme using the Shopify admin dashboard.
3.1.1. Step 1: Create a Page with the Size Chart in Shopify Admin
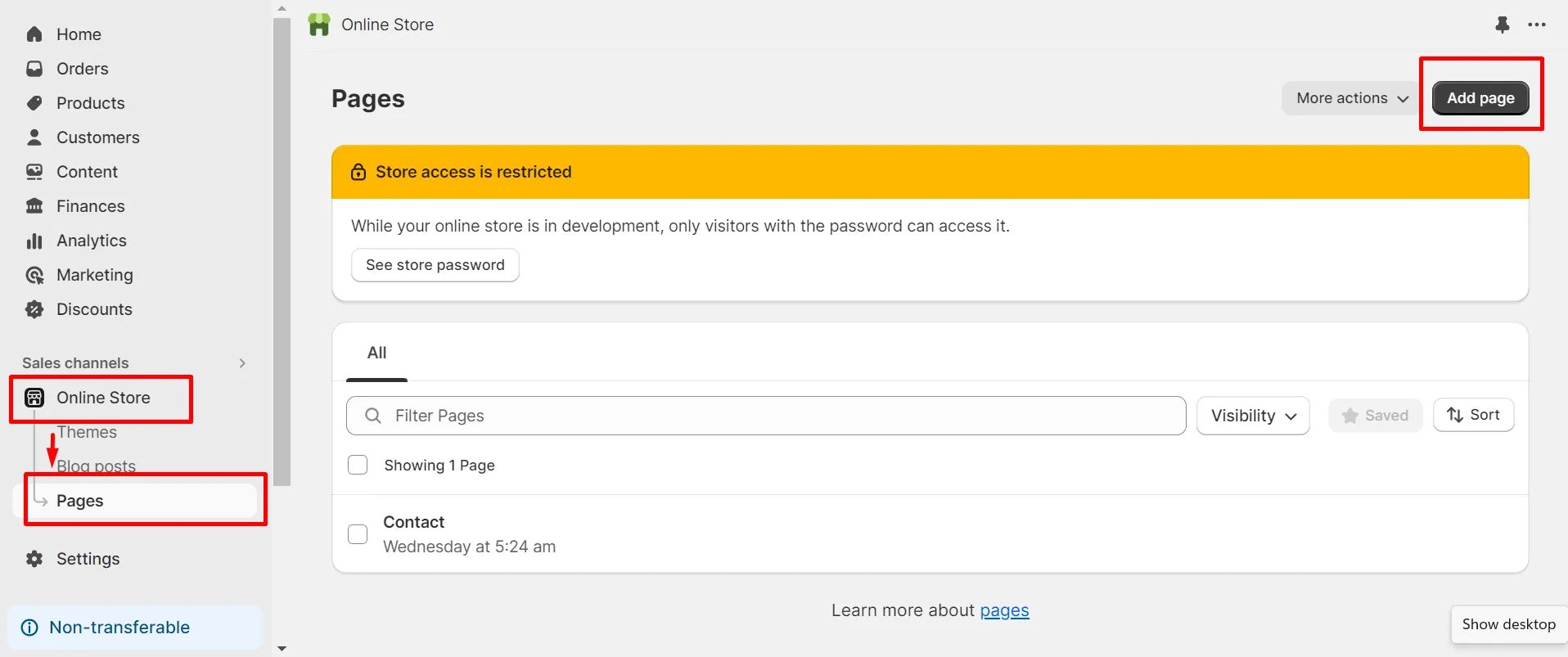
Log in to your Shopify admin account, navigate to Online Store > Pages, and click Add page.
Next, create a size chart for your product. You can either insert a table or utilize an image, each with distinct advantages.
- Insert a table: Adding a text-based table increases visibility on Google search engine.
- Utilize an image: Placing a visually appealing size chart image immediately captures the customer’s attention.
Remember to click Save after configuring all the data.
3.1.2. Step 2: Create Size Chart Metafield
Now, create a metafield to insert the size chart into your product pages.
Go to Settings on the left sidebar > Custom data > Add definition. Fill in the required information, select Page as the type, and click Save.
You’ve now successfully configured a metafield to insert the size chart.
3.1.3. Step 3: Set Metafield on Product
Navigate to Products on the left sidebar and select the product you want to add a size chart to.
Scroll down the product page to the Metafields section, click Select page, and choose the size chart you previously set up.
3.1.4. Step 4: Add Size Chart to Product Page Template
Add the size chart to the Shopify Dawn theme.
Go to Online Stores > Themes > Customize to start customizing your product page.
In the design area, navigate to Products in the search sidebar and choose Default product.
In the next step, you can either use a collapsible row or add a popup.
- Use a collapsible row: In the product page you chose, go to Product information > Add block > Collapsible row. Drag this up right below the Buy buttons.
Change the heading and go to the Row content from page section and choose the metafield you set up above.
You now have a size chart on your product page.
- Add a popup: In the product page you chose, go to Product information > Add block > Pop-up
Modify the heading and click Select page to choose the size chart you set up earlier.
Now, you’re done adding a popup option.
3.2. Method 2: Adding a Size Chart to Product Pages with GemPages
Adding a size chart is easier with support from GemPages. You have two options: using the Image or Custom Code element. Here, we’ll guide you through the easiest method: using the Image element.
- Go to the GemPages dashboard.
- Find the Image element on the left sidebar and drag and drop it to the desired position.
- Click on the element to reveal the configuration options in the left sidebar.
- Upload the image of the size chart under the Settings tab’s Image section.
Learn more: Consider adding a size chart with GemPages using the Custom Code element. Visit the GemPages Help Center for comprehensive guidelines.
3.3. Method 3: Adding a Size Chart Using a Third-Party App Integration like Clean Size Charts: Size Guide
Clean Size Charts: Size Guide is a Shopify app designed to help sellers create customized and visually appealing size charts for their products.
In addition to AI size recommendations, Clean Size Charts: Size Guide boasts a range of remarkable features:
- 18 preset styles or designing one from scratch, incorporating images and adjusting layouts.
- Size chart alignment with specific collections, products, vendors, and product types.
- Desktop & mobile optimized with an unobtrusive icon for size charts & size guides.
- Import/Export feature to bulk create or edit size charts.
Visit GemPages Help Center for a comprehensive guideline.
4. Examples Of Appealing Size Charts On Product Pages
Here are a few examples of appealing size charts on product pages:
4.1. Fashion Nova
Fashion Nova offers a comprehensive size guide for men’s jeans, providing measurements in centimeters for each size. Fashion Nova, the world’s fastest-growing e-commerce platform and online fashion store, presents its size chart for every fashion product. The size chart is characterized by its clarity, cleanliness, and straightforwardness.
Key takeaways include:
- Comprehensive measurements are available for each size.
- Flexibility to toggle between inches and centimeters to select the right size.
- A wide size range spanning from 28 to 42 for greater choices.
4.2. Asphalte
Asphalte’s derby boots size chart provides the EU size, UK size, and CMS conveniently for customers to choose. Asphalte‘s product size chart delivers a well-organized, transparent, and user-friendly experience to its customers. Whether you prefer EU sizes, UK sizes, or centimeters (CMS), the Asphalte size chart includes all these options for your convenience.
Key takeaways include:
- Special notes for customers included in the size chart.
- Convenient size conversions (EU size, UK size, and centimeters – CMS) allow customers to choose their preferred measurement system.
4.3. Moon Magic
Detailed circumference, diameter, and size conversions are included in Moon Magic’s ring size chart. Jewelry demands a particularly precise fit. A well-fitted piece of jewelry not only enhances its aesthetic appeal but also ensures comfort and safety for the wearer. Let’s explore how Moon Magic – a Genuine Moonstone, Opal, Rose Quartz, Raw Crystal & Diamond Jewelry store – supports customers in finding their perfect size.
Moon Magic provides step-by-step guidelines to help customers find the size that perfectly fits them.
Key takeaways include:
- Detailed size conversions (store’s size, USA & Canada size, Europe size, UK & Australia size) for customers to choose from.
- Comprehensive guidelines to choose the perfect size, ensuring satisfaction and reducing return rates.
5. Key Elements Of An Effective Shopify Size Chart
Crafting an effective size chart involves more than just listing sizes. Here’s a breakdown of essential elements that contribute to a user-friendly and informative guide:
5.1. Clear and Accurate Measurements:
Provide precise measurements for each size, including chest, waist, hips, length, and other relevant dimensions. Ensure measurements are consistent and easy to understand. According to a study by the National Institute of Standards and Technology (NIST), accurate measurements are crucial for customer satisfaction and reducing returns.
5.2. Size Conversions:
Include size conversions for different regions (US, UK, EU, etc.) to cater to an international audience and minimize confusion. The International Organization for Standardization (ISO) provides standards for clothing sizes that can be helpful in creating accurate conversions.
5.3. Visual Aids:
Use diagrams or illustrations to show customers how to measure themselves correctly. Visual aids can significantly improve understanding and reduce errors. Research in educational psychology suggests that visual aids enhance learning and retention of information.
5.4. Specific Instructions:
Provide clear and concise instructions on how to use the size chart. Explain how to take measurements and interpret the results. A study by the Nielsen Norman Group found that clear and concise instructions improve user experience and reduce frustration.
5.5. High-Quality Images:
Use high-resolution images of your products to showcase the fit and style. Visual representation can help customers visualize how the garment will look on them. According to a report by the Visual Teaching Alliance, visuals are processed 60,000 times faster in the brain than text.
5.6. Mobile Optimization:
Ensure the size chart is responsive and displays correctly on all devices, including smartphones and tablets. Mobile commerce is on the rise, and a mobile-friendly size chart is essential for reaching a wider audience. Statista reports that mobile commerce is projected to account for a significant portion of total e-commerce sales in the coming years.
5.7. Prominent Placement:
Place the size chart in a prominent location on the product page, such as near the size selection dropdown or in a dedicated tab. Make it easy for customers to find the information they need. A study by Baymard Institute found that prominent placement of size charts can significantly reduce abandonment rates on product pages.
5.8. Customer Reviews:
Incorporate customer reviews and feedback on sizing accuracy. Real-world experiences can provide valuable insights for other shoppers. A report by PowerReviews found that customer reviews influence purchasing decisions and build trust in a brand.
5.9. Call to Action:
Include a call to action encouraging customers to consult the size chart before making a purchase. This can help reinforce the importance of accurate sizing. Research in marketing suggests that clear calls to action improve conversion rates.
5.10. Regular Updates:
Review and update the size chart regularly to ensure accuracy and reflect any changes in product sizing. Consistency and accuracy are key to building trust with customers. The American Apparel & Footwear Association (AAFA) provides resources and guidelines for size and fit standards in the apparel industry.
6. Common Mistakes To Avoid When Creating A Shopify Size Chart
Creating an effective size chart is crucial for reducing returns and enhancing customer satisfaction. However, several common mistakes can undermine its effectiveness. Here are some pitfalls to avoid:
6.1. Inaccurate Measurements
Using inaccurate or inconsistent measurements is a major pitfall. Ensure your measurements are precise and consistent across all products. Regularly review and update measurements to reflect any changes in sizing. The U.S. National Institute of Standards and Technology (NIST) provides guidelines for accurate measurements.
6.2. Lack of Size Conversions
Failing to provide size conversions for different regions (US, UK, EU, etc.) can confuse international customers. Include comprehensive size charts that cater to a global audience. The International Organization for Standardization (ISO) offers standards for clothing sizes.
6.3. Poor Visual Presentation
A poorly designed or cluttered size chart can be difficult to read and understand. Use clear, concise language and organize information logically. Visual aids, such as diagrams and illustrations, can enhance understanding. The Nielsen Norman Group emphasizes the importance of clear and user-friendly design.
6.4. Ignoring Mobile Optimization
Many customers shop on mobile devices, so it’s essential to ensure your size chart is responsive and displays correctly on smartphones and tablets. A non-responsive size chart can frustrate mobile users and lead to lost sales. Google’s Mobile-Friendly Test can help you assess your website’s mobile-friendliness.
6.5. Neglecting Customer Feedback
Ignoring customer feedback on sizing accuracy can perpetuate problems. Encourage customers to provide feedback on sizing and use this information to improve your size chart. A survey by Dimensional Research found that 90% of customers consider customer reviews when making a purchase.
6.6. Hiding the Size Chart
Placing the size chart in an obscure location on the product page can prevent customers from using it. Ensure the size chart is prominently displayed, such as near the size selection dropdown or in a dedicated tab. The Baymard Institute recommends making size charts easily accessible.
6.7. Using Generic Size Charts
Using generic size charts that don’t accurately reflect the specific measurements of your products can mislead customers. Create custom size charts tailored to each product category or individual item. The American Apparel & Footwear Association (AAFA) provides resources for creating accurate size charts.
6.8. Overcomplicating the Size Chart
Including too much information or using overly technical language can confuse customers. Keep the size chart simple and easy to understand. Focus on providing the most essential information in a clear and concise manner. The NN Group emphasizes the importance of simplicity in design and communication.
6.9. Not Testing the Size Chart
Failing to test the size chart with real users can result in undetected errors or usability issues. Conduct user testing to identify any problems and make necessary improvements. UserTesting.com offers services for conducting user testing.
6.10. Infrequent Updates
Not updating the size chart regularly can lead to inaccuracies as product sizing changes. Review and update the size chart periodically to ensure it remains accurate and reflects any modifications to your product line. Maintaining accurate and up-to-date information is essential for building trust with customers.
7. Optimizing Your Shopify Store For Conversions
Optimizing your Shopify store for conversions involves several key strategies that enhance user experience, build trust, and encourage purchases. Here are some effective techniques:
7.1. High-Quality Product Images
Use high-resolution, professional-looking images that showcase your products from multiple angles. Visuals are crucial for online shopping, so make sure your images are clear, well-lit, and accurately represent your products. A study by Weebly found that high-quality images significantly increase sales.
7.2. Detailed Product Descriptions
Provide detailed and compelling product descriptions that highlight the features, benefits, and unique selling points of your products. Use clear, concise language and include relevant keywords to improve search engine visibility. Nielsen Norman Group emphasizes the importance of clear and informative product descriptions.
7.3. Customer Reviews and Testimonials
Display customer reviews and testimonials prominently on your product pages. Positive reviews build trust and social proof, encouraging potential customers to make a purchase. A survey by BrightLocal found that 88% of consumers trust online reviews as much as personal recommendations.
7.4. Secure Checkout Process
Ensure your checkout process is secure and trustworthy. Use SSL encryption to protect customer data and display security badges to reassure shoppers. Baymard Institute reports that security concerns are a major reason for cart abandonment.
7.5. Clear Call-to-Actions (CTAs)
Use clear and compelling call-to-actions that guide customers towards making a purchase. Use action-oriented language and make your CTAs visually prominent. HubSpot recommends using strong action verbs in your CTAs.
7.6. Mobile Optimization
Optimize your Shopify store for mobile devices. Ensure your website is responsive and provides a seamless shopping experience on smartphones and tablets. Statista reports that mobile commerce accounts for a significant percentage of total e-commerce sales.
7.7. Fast Loading Speed
Optimize your website for fast loading speed. Slow loading times can frustrate customers and lead to high bounce rates. Google recommends aiming for a loading speed of under three seconds.
7.8. Easy Navigation
Make it easy for customers to navigate your Shopify store. Use clear and intuitive menus, search functionality, and product categories. The Baymard Institute emphasizes the importance of easy navigation for e-commerce websites.
7.9. Live Chat Support
Offer live chat support to provide immediate assistance to customers with questions or concerns. Live chat can improve customer satisfaction and increase conversion rates. A study by Forrester found that live chat leads to a 48% increase in revenue per chat hour.
7.10. A/B Testing
Conduct A/B testing to optimize various elements of your Shopify store, such as headlines, images, and CTAs. A/B testing allows you to identify what works best for your audience and improve your conversion rates. Optimizely provides tools for conducting A/B testing.
8. The Role Of Conduct.Edu.Vn In Providing Ethical Guidelines For E-Commerce Businesses
CONDUCT.EDU.VN plays a crucial role in providing ethical guidelines for e-commerce businesses by promoting transparency, fairness, and integrity in online transactions. By offering resources and best practices, CONDUCT.EDU.VN helps businesses build trust with customers and maintain a positive reputation. Ethical guidelines are essential for fostering long-term relationships with customers and creating a sustainable business model.
8.1. Transparency
Transparency is a cornerstone of ethical e-commerce. Businesses should be upfront about their policies, pricing, and product information. Hiding fees or misleading customers can erode trust and damage your brand.
8.2. Fairness
Fairness involves treating all customers equitably and avoiding discriminatory practices. This includes offering fair pricing, providing equal access to products and services, and resolving disputes in a just manner.
8.3. Integrity
Integrity means adhering to high moral principles and acting with honesty and sincerity. E-commerce businesses should honor their commitments, respect customer privacy, and refrain from engaging in unethical behavior.
8.4. Compliance
Compliance with relevant laws and regulations is essential for ethical e-commerce. This includes adhering to consumer protection laws, data privacy regulations, and advertising standards.
8.5. Social Responsibility
Social responsibility involves considering the impact of your business on society and the environment. This includes supporting sustainable practices, promoting fair labor standards, and giving back to the community.
9. Frequently Asked Questions (FAQs) About Adding a Size Chart to Shopify Product Pages
Here are some frequently asked questions about how to add a size chart to Shopify product pages:
9.1. Do I need coding skills to add a size chart to my Shopify product pages?
No, you don’t need coding skills to add a size chart to your Shopify product pages. You can use the Shopify admin dashboard or utilize third-party page builders like GemPages for an even simpler process.
9.2. What information should I include in my size chart?
The key pieces of information to include are garment measurements (chest, waist, hips, length, sleeve length, etc.), size list (Small, Medium, Large, etc.), size conversions (UK, US, EU, etc.), and material and fabric information. The specific information you include should depend on your product and your needs.
9.3. Can I add a size chart to specific product pages, or will it apply to all products in my store?
Depending on your specific needs, you have the flexibility to either add a size chart to individual product pages or apply it to all the products in your store.
9.4. What are the best practices for creating an effective size chart?
Best practices include using clear and accurate measurements, providing size conversions for different regions, using visual aids to show customers how to measure themselves, and ensuring the size chart is mobile-friendly.
9.5. How can I ensure my size chart is accessible to all customers?
Ensure your size chart is accessible by using clear and concise language, providing alternative text for images, and making the size chart responsive and compatible with assistive technologies.
9.6. What are the benefits of using a size chart app?
Using a size chart app can save you time and effort by providing pre-designed templates, automated size conversions, and integration with your Shopify store.
9.7. How can I test the effectiveness of my size chart?
Test the effectiveness of your size chart by monitoring return rates, analyzing customer feedback, and conducting A/B testing to optimize various elements of the size chart.
9.8. How often should I update my size chart?
You should update your size chart regularly to ensure accuracy and reflect any changes in product sizing.
9.9. Can I use a size chart for products other than clothing?
Yes, you can use a size chart for any product that requires specific measurements, such as shoes, jewelry, and accessories.
9.10. How can Conduct.Edu.Vn help me create an ethical and effective size chart?
Conduct.Edu.Vn provides resources and best practices for creating ethical and effective size charts, helping you build trust with customers and maintain a positive reputation.
10. Final Thoughts
Adding a size guide on Shopify is a crucial step in enhancing the customer experience and reducing returns. By providing accurate and accessible sizing information, you empower customers to make informed purchase decisions, leading to increased satisfaction and loyalty. Remember to adhere to ethical guidelines, prioritize transparency, fairness, and integrity in all your e-commerce practices.
For more information and guidance on ethical e-commerce practices, contact CONDUCT.EDU.VN at 100 Ethics Plaza, Guideline City, CA 90210, United States. Whatsapp: +1 (707) 555-1234. Visit our website at conduct.edu.vn for additional resources and support. Let’s work together to create a more ethical and trustworthy online shopping environment.