Creating effective guides in Photoshop can significantly enhance your design workflow. At CONDUCT.EDU.VN, we provide expert guidance on mastering Photoshop tools and techniques. This comprehensive tutorial will show you how to create guides in Photoshop, use them effectively, and customize them to suit your specific needs, ensuring precision and efficiency in your projects. Learn guide creation, customization, and advanced techniques to become a Photoshop expert, enhancing image manipulation skills for visually stunning and precise designs.
1. Understanding the Basics of Guides in Photoshop
1.1 What are Guides in Photoshop?
Guides in Photoshop are non-printing lines that help you align and position elements within your design. They serve as visual aids to ensure accuracy and consistency, making your workflow more efficient. According to Adobe’s official documentation, guides are essential for creating structured layouts and maintaining visual harmony in your projects.
1.2 Why Use Guides?
Using guides offers several benefits:
- Precision: Guides ensure that your elements are perfectly aligned.
- Consistency: They help maintain a consistent layout across multiple designs.
- Efficiency: Guides speed up your workflow by providing a visual reference for placement.
- Professionalism: Using guides leads to more polished and professional-looking designs.
1.3 Types of Guides
Photoshop offers two main types of guides:
- Horizontal Guides: These run parallel to the top edge of your canvas.
- Vertical Guides: These run parallel to the left edge of your canvas.
2. Setting Up Your Photoshop Workspace
2.1 Opening Photoshop
Launch Adobe Photoshop on your computer. If you don’t have it installed, you can download a trial version from Adobe’s official website.
2.2 Creating a New Document
To create a new document:
- Go to File > New (or press Ctrl+N on Windows or Cmd+N on Mac).
- Enter the dimensions of your desired canvas.
- Set the resolution, color mode, and background content.
- Click Create.
2.3 Displaying Rulers
Before you can create guides, you need to display the rulers:
- Go to View in the menu bar.
- Select Rulers (or press Ctrl+R on Windows or Cmd+R on Mac).
The rulers will appear along the top and left edges of your canvas.
3. Creating Basic Guides
3.1 Dragging Guides from Rulers
The most common way to create guides is by dragging them from the rulers:
- Horizontal Guide: Click on the top ruler and drag down onto the canvas. A horizontal guide will appear.
- Vertical Guide: Click on the left ruler and drag right onto the canvas. A vertical guide will appear.
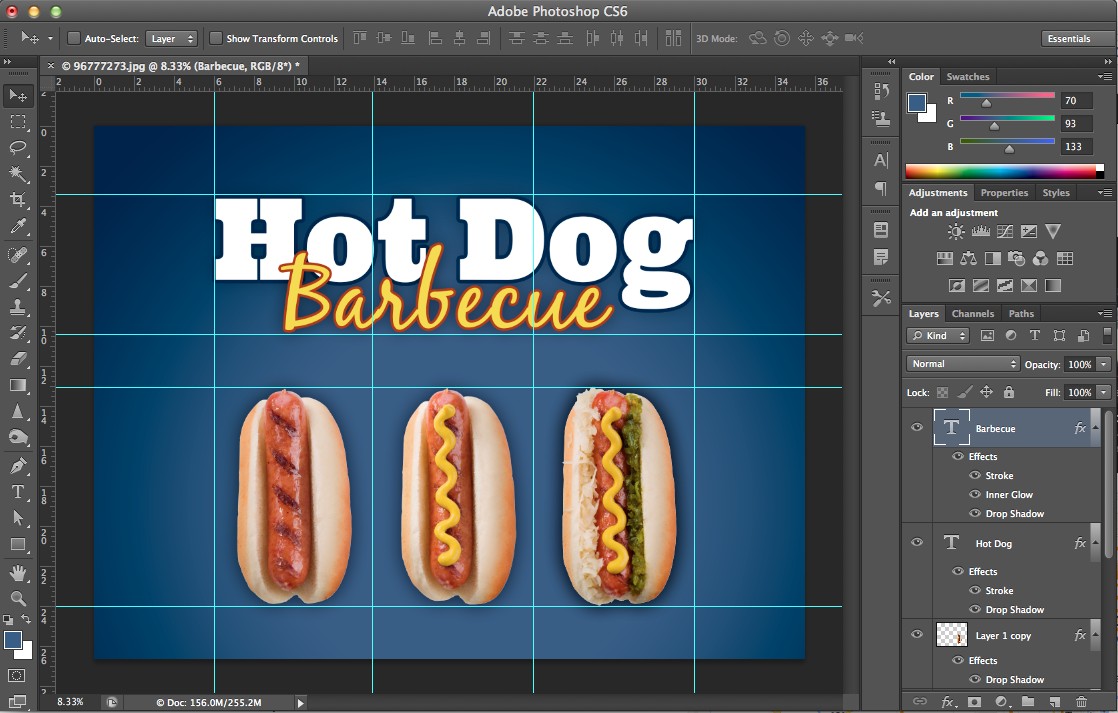
 Dragging a guide from the ruler to position it on the canvas
Dragging a guide from the ruler to position it on the canvas
3.2 Precise Guide Placement
For more precise placement, you can use the following methods:
- Using the Move Tool: Select the Move Tool (V) and hover over the guide. Click and drag to reposition it.
- Entering Coordinates:
- Go to View > New Guide.
- In the dialog box, select either Horizontal or Vertical.
- Enter the exact position in pixels, inches, or other units.
- Click OK.
3.3 Creating Multiple Guides
To create multiple guides at equal intervals:
- Go to View > New Guide Layout.
- In the dialog box, specify the number of rows and columns.
- Adjust the width, height, and gutter values as needed.
- Click OK.
4. Customizing Guide Preferences
4.1 Changing Guide Color and Style
You can customize the appearance of your guides to make them more visible or to match your personal preferences:
- Go to Edit > Preferences > Guides, Grid & Slices (or Photoshop > Preferences > Guides, Grid & Slices on Mac).
- In the dialog box, you can change the color and style of the guides.
- Choose a color from the dropdown menu or click on the color box to select a custom color.
- Select either Lines or Dashed Lines for the style.
- Click OK.
4.2 Setting Guide Behavior
In the same Guides, Grid & Slices preferences, you can also adjust how guides behave:
- Snap To: Enable this option to make elements snap to the guides as you move them.
- Snap Distance: Adjust the distance at which elements snap to the guides.
5. Working with Guides Efficiently
5.1 Locking Guides
To prevent accidental movement of guides, you can lock them:
- Go to View > Lock Guides.
- When guides are locked, you cannot move them until you unlock them again.
5.2 Hiding and Showing Guides
You can hide guides to get a clear view of your design:
- Go to View > Show > Guides (or press Ctrl+; on Windows or Cmd+; on Mac).
- This toggles the visibility of the guides on and off.
5.3 Clearing Guides
To remove all guides from your canvas:
- Go to View > Clear Guides.
- This will remove all horizontal and vertical guides.
6. Advanced Guide Techniques
6.1 Using Guides for Perspective
Guides can be used to create perspective grids for realistic drawings and designs:
- Create a new document.
- Draw two converging lines using the Line Tool.
- Create guides along these lines.
- Use these guides to draw elements that follow the perspective.
6.2 Creating Circular Guides
While Photoshop doesn’t have a direct way to create circular guides, you can use a workaround:
- Create a circle using the Ellipse Tool.
- Go to View > New Guide.
- Set the guide to Horizontal and position it at the top of the circle.
- Repeat for the bottom and sides of the circle.
- Delete the circle.
6.3 Converting Selections to Guides
You can convert a selection into a guide:
- Make a selection using any selection tool.
- Go to View > New Guide from Selection.
- Photoshop will create guides along the edges of the selection.
7. Practical Applications of Guides
7.1 Web Design Layouts
Guides are invaluable for creating web design layouts:
- Grid Systems: Use guides to set up a grid system for consistent spacing and alignment.
- Content Areas: Define content areas and margins using guides.
- Responsive Design: Create guides for different screen sizes to ensure responsive design.
7.2 Print Design Layouts
For print design, guides are essential for:
- Margins and Bleeds: Set up guides for margins and bleed areas.
- Column Grids: Create column grids for text and images.
- Fold Lines: Mark fold lines for brochures and other folded materials.
7.3 Image Composition
Guides can help improve the composition of your images:
- Rule of Thirds: Use guides to divide your image into thirds, both horizontally and vertically.
- Golden Ratio: Apply the golden ratio to your composition using guides.
- Center Alignment: Ensure elements are perfectly centered using guides.
8. Troubleshooting Common Issues
8.1 Guides Not Visible
If your guides are not visible:
- Make sure rulers are displayed (View > Rulers).
- Ensure guides are not hidden (View > Show > Guides).
- Check the guide color in preferences (Edit > Preferences > Guides, Grid & Slices).
8.2 Guides Not Snapping
If elements are not snapping to guides:
- Make sure Snap To is enabled (View > Snap To > Guides).
- Adjust the snap distance in preferences (Edit > Preferences > Guides, Grid & Slices).
8.3 Guides Moving Unexpectedly
If guides are moving unexpectedly:
- Make sure guides are locked (View > Lock Guides).
- Avoid accidentally dragging guides while using the Move Tool.
9. Staying Updated with Photoshop Features
9.1 Adobe Creative Cloud Updates
Adobe regularly updates Photoshop with new features and improvements. Stay updated to take advantage of the latest tools and enhancements. Check for updates in the Adobe Creative Cloud app.
9.2 Online Resources and Tutorials
Numerous online resources and tutorials can help you learn more about Photoshop:
- Adobe Help: Official documentation and tutorials from Adobe.
- CONDUCT.EDU.VN: Expert guidance and tutorials on Photoshop and other design topics.
- YouTube: Video tutorials from various creators.
- Skillshare and LinkedIn Learning: Online courses for in-depth learning.
10. Examples of Effective Guide Usage
10.1 Creating a Magazine Layout
Guides can be used to create a professional magazine layout. Start by setting up guides for margins, columns, and baseline grids. Use these guides to align text, images, and other elements, ensuring a clean and consistent design.
10.2 Designing a Mobile App Interface
For mobile app design, guides can help you create a precise and user-friendly interface. Set up guides for screen dimensions, safe areas, and UI elements. Ensure that all elements are properly aligned and spaced for optimal usability.
10.3 Enhancing Photo Composition
Guides can be used to improve the composition of your photos. Use the rule of thirds or golden ratio guides to position key elements in your image. This can help create a more visually appealing and balanced composition.
11. Expert Tips for Using Guides
11.1 Use Different Colors for Different Guide Types
To easily differentiate between guide types, use different colors. For example, use blue for margin guides and green for column guides.
11.2 Save Guide Layouts as Templates
If you frequently use the same guide layouts, save them as templates. This can save you time and ensure consistency across multiple projects.
11.3 Combine Guides with Grids
For even more precision, combine guides with grids. Grids provide a fine-grained alignment system, while guides offer broader layout references.
12. The Importance of Continuous Learning
12.1 Expanding Your Photoshop Skills
Photoshop is a powerful tool with endless possibilities. Continuous learning is essential to stay ahead and master new techniques. Take online courses, attend workshops, and practice regularly to expand your skills.
12.2 Staying Current with Industry Trends
The design industry is constantly evolving. Stay current with the latest trends and best practices to remain competitive. Follow industry blogs, attend conferences, and network with other designers.
13. Ethical Considerations in Design
13.1 Using Guides Responsibly
While guides are essential for precision, it’s important to use them responsibly. Avoid creating designs that are overly rigid or lack creativity. Use guides as a tool to enhance your designs, not to restrict them.
13.2 Respecting Copyright and Intellectual Property
Always respect copyright and intellectual property laws when using Photoshop. Obtain permission before using copyrighted images or designs. Cite your sources properly and avoid plagiarism.
14. Resources for Further Learning
14.1 Recommended Books and Websites
- Adobe Photoshop Classroom in a Book: A comprehensive guide to Photoshop from Adobe Press.
- Photoshop Bible: A detailed reference guide for all Photoshop features.
- CreativeLive: Online courses taught by industry experts.
- Lynda.com (LinkedIn Learning): Video tutorials and courses on Photoshop and design.
14.2 Online Communities and Forums
- Adobe Photoshop Community: Official Photoshop forum for questions and discussions.
- Behance: Online platform for showcasing and discovering creative work.
- Dribbble: Community for designers to share and get feedback on their work.
15. Conclusion: Mastering Guides for Professional Design
Mastering guides in Photoshop is crucial for achieving precision, consistency, and efficiency in your design projects. By understanding the basics, customizing your preferences, and applying advanced techniques, you can significantly enhance your workflow and create professional-quality designs. Remember to stay updated with the latest Photoshop features and industry trends, and always use guides responsibly.
Creating effective guides in Photoshop can significantly enhance your design workflow, and CONDUCT.EDU.VN is dedicated to providing expert guidance on mastering these essential Photoshop tools and techniques. Explore our resources to elevate your design skills and ensure precision and efficiency in all your creative projects. For more detailed information and guidance, contact us at 100 Ethics Plaza, Guideline City, CA 90210, United States, or reach out via WhatsApp at +1 (707) 555-1234. Visit our website conduct.edu.vn for additional resources and support.
FAQ: Frequently Asked Questions About Guides in Photoshop
1. What are guides in Photoshop used for?
Guides in Photoshop are non-printing lines that help you align and position elements within your design, ensuring accuracy and consistency. These visual aids are essential for creating structured layouts and maintaining visual harmony in your projects, making your workflow more efficient.
2. How do I create a horizontal or vertical guide?
To create a horizontal guide, click on the top ruler and drag down onto the canvas. To create a vertical guide, click on the left ruler and drag right onto the canvas. Make sure the rulers are visible by going to View > Rulers.
3. Can I change the color and style of guides?
Yes, you can customize the appearance of your guides by going to Edit > Preferences > Guides, Grid & Slices (or Photoshop > Preferences > Guides, Grid & Slices on Mac). Here, you can change the color and style (Lines or Dashed Lines) of the guides to your preference.
4. How do I move a guide after placing it?
To move a guide, select the Move Tool (V) and hover over the guide. Click and drag to reposition it. Alternatively, you can go to View > New Guide and enter the exact position in the dialog box.
5. How do I lock guides to prevent accidental movement?
To lock guides, go to View > Lock Guides. When guides are locked, you cannot move them until you unlock them again by deselecting the same option.
6. How do I hide or show guides in Photoshop?
You can hide or show guides by going to View > Show > Guides (or press Ctrl+; on Windows or Cmd+; on Mac). This toggles the visibility of the guides on and off.
7. How do I remove all guides from my canvas?
To remove all guides, go to View > Clear Guides. This will remove all horizontal and vertical guides from your document.
8. What does “Snap To” mean, and how does it affect guides?
“Snap To” is an option that makes elements snap to the guides as you move them. To enable it, go to View > Snap To > Guides. You can adjust the snap distance in Edit > Preferences > Guides, Grid & Slices.
9. Can I create guides from a selection?
Yes, you can convert a selection into a guide. First, make a selection using any selection tool, then go to View > New Guide from Selection. Photoshop will create guides along the edges of the selection.
10. How can guides help with web and print design layouts?
Guides are invaluable for creating web and print design layouts. For web design, use guides to set up grid systems, define content areas, and ensure responsive design. For print design, use guides for margins, bleed areas, column grids, and fold lines to ensure a professional and consistent design.
