Navigating the complexities of Adobe Photoshop often involves using guides to achieve precise alignment and placement of elements. Knowing How To Hide Guides In Photoshop, along with related techniques, is crucial for maintaining a clean and efficient workspace. CONDUCT.EDU.VN offers expert guidance on mastering these skills, ensuring you can optimize your design process and create visually stunning graphics. Learn advanced techniques, troubleshoot common issues, and explore best practices for managing guides in Photoshop through our detailed tutorials.
1. Understanding the Role of Guides and Rulers in Photoshop
Guides and rulers are essential tools in Photoshop, providing visual references that aid in the accurate placement and alignment of objects within your design. Rulers are displayed along the top and left edges of the canvas, allowing you to measure distances and ensure precise positioning. Guides, on the other hand, are non-printing lines that you can drag from the rulers onto your canvas to create a custom grid or set of reference points.
These tools are particularly useful when you need to align multiple elements, create symmetrical designs, or maintain consistent spacing. By understanding how to effectively use guides and rulers, you can significantly improve the precision and efficiency of your workflow. For instance, when designing a website layout, guides can help you ensure that all elements are properly aligned and spaced, creating a visually appealing and user-friendly interface. Similarly, when creating a poster or brochure, guides can assist you in aligning text and images to achieve a balanced and professional look.
1.1. Importance of Guides for Precise Alignment
Guides play a pivotal role in achieving precise alignment in Photoshop. They act as visual markers that help you position elements accurately, ensuring that your designs are visually consistent and balanced.
Benefits of Using Guides:
- Consistency: Guides help maintain consistency across your design by providing a reference point for aligning elements.
- Accuracy: They ensure that objects are placed in the exact location you intend, minimizing errors and improving the overall quality of your work.
- Efficiency: By using guides, you can quickly and easily align elements without having to rely on guesswork or manual adjustments.
- Professionalism: Precise alignment is a hallmark of professional design, and guides help you achieve this level of quality in your own work.
1.2. Rulers as Measurement Tools in Photoshop
Rulers in Photoshop serve as invaluable measurement tools, enabling you to determine the exact dimensions and positions of elements within your canvas. They are typically displayed along the top and left edges of the workspace, providing a visual scale for measuring distances and ensuring accurate placement.
How Rulers Enhance Your Workflow:
- Precise Positioning: Rulers allow you to position objects with pinpoint accuracy, ensuring they are placed exactly where you need them.
- Consistent Spacing: They help you maintain consistent spacing between elements, creating a visually harmonious design.
- Accurate Scaling: Rulers enable you to scale objects proportionally, preventing distortion and maintaining the integrity of your design.
- Layout Planning: They assist in planning your layout by providing a clear understanding of the available space and the dimensions of your elements.
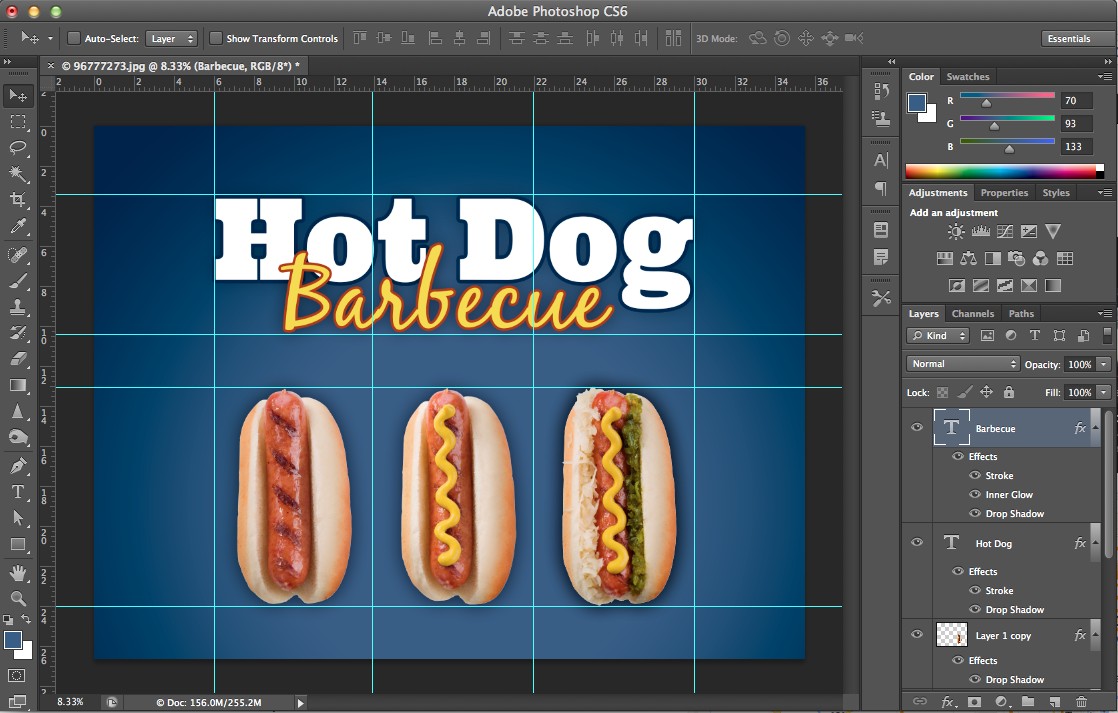
 Photoshop rulers displayed at the top and left edges of the workspace, aiding in precise measurements and alignment
Photoshop rulers displayed at the top and left edges of the workspace, aiding in precise measurements and alignment
2. Methods to Hide Guides in Photoshop
Knowing how to hide guides in Photoshop is essential for maintaining a clean and uncluttered workspace, especially when you need to focus on the overall design without the distraction of visual aids. There are several methods to achieve this, each offering its own level of convenience and control.
2.1. Using the View Menu to Toggle Guide Visibility
The most straightforward method to hide guides in Photoshop is through the View menu. This option allows you to quickly toggle the visibility of guides on and off, providing a simple way to declutter your workspace when needed.
Steps to Hide Guides via the View Menu:
- Open the View Menu: In the Photoshop menu bar, click on View.
- Select Show: Hover over the Show option in the dropdown menu.
- Toggle Guides: Click on Guides to toggle their visibility. If guides are currently visible, clicking this option will hide them; if they are hidden, clicking it will make them visible again.
2.2. Keyboard Shortcuts for Hiding and Showing Guides
For a faster and more efficient workflow, Photoshop offers keyboard shortcuts to hide and show guides. These shortcuts can save you valuable time and effort, especially when you frequently need to toggle the visibility of guides.
Keyboard Shortcuts:
- Windows:
Ctrl + ;(Control + Semicolon) - macOS:
Cmd + ;(Command + Semicolon)
By pressing these key combinations, you can instantly hide or show guides without having to navigate through the menu options. This is particularly useful when you are in the midst of a complex design process and need to quickly switch between viewing your design with and without guides.
2.3. Using the “Extras” Menu to Manage Guide Visibility
Photoshop’s “Extras” menu provides another way to manage the visibility of guides and other visual aids. This menu allows you to selectively show or hide various elements, giving you more granular control over your workspace.
Steps to Use the “Extras” Menu:
- Open the View Menu: In the Photoshop menu bar, click on View.
- Select Extras: Click on Extras in the dropdown menu. This will toggle the visibility of all extras, including guides, grids, and other visual aids.
Alternatively, you can expand the View menu, hover over Show, and then select or deselect individual extras, such as Guides, Grids, Smart Guides, and more. This method allows you to customize your workspace to show only the elements you need, minimizing distractions and maximizing efficiency.
3. Advanced Techniques for Managing Guides in Photoshop
Beyond simply hiding and showing guides, Photoshop offers a range of advanced techniques for managing guides, allowing you to customize their appearance, lock them in place, and even create precise layouts with ease.
3.1. Locking Guides to Prevent Accidental Movement
One common frustration when working with guides is accidentally moving them while trying to select or manipulate other elements. To prevent this, Photoshop allows you to lock guides in place, ensuring they remain fixed in their positions.
Steps to Lock Guides:
- Open the View Menu: In the Photoshop menu bar, click on View.
- Select Lock Guides: Click on Lock Guides in the dropdown menu. This will prevent you from accidentally moving the guides.
When guides are locked, you will not be able to select or drag them, ensuring they remain in their intended positions. To unlock the guides, simply repeat the steps above to deselect the Lock Guides option.
3.2. Customizing Guide Appearance: Color and Style
Photoshop allows you to customize the appearance of guides, changing their color and style to suit your preferences and improve visibility. This can be particularly useful when working with designs that have similar colors to the default guide appearance.
Steps to Customize Guide Appearance:
- Open Preferences: Go to Edit (Windows) or Photoshop (macOS) in the menu bar, then select Preferences and Guides, Grid & Slices.
- Adjust Color: In the Guides section, click on the color swatch to choose a new color for your guides. Select a color that contrasts well with your design to ensure they are easily visible.
- Change Style: Choose between Lines or Dashed Lines for the guide style. Dashed lines can be useful for distinguishing guides from other lines in your design.
- Click OK: Once you have made your desired changes, click OK to apply them.
3.3. Creating Precise Guides Using the New Guide Layout Feature
For more complex layouts, Photoshop’s New Guide Layout feature allows you to create precise guides based on specific parameters, such as the number of columns and rows, as well as the gutter width and margins.
Steps to Use the New Guide Layout Feature:
- Open the New Guide Layout Dialog: Go to View in the menu bar and select New Guide Layout.
- Specify Columns and Rows: In the New Guide Layout dialog, enter the number of columns and rows you want to create.
- Adjust Gutter and Margins: Specify the gutter width (the space between columns and rows) and the margins (the space around the edges of the canvas).
- Save as Preset (Optional): If you plan to use the same guide layout again, you can save it as a preset for future use.
- Click OK: Once you have configured the layout to your specifications, click OK to create the guides.
This feature is particularly useful for creating grid-based layouts for websites, brochures, and other designs where precise alignment and spacing are crucial.
4. Common Issues and Troubleshooting Tips
While guides are generally straightforward to use, you may encounter some common issues when working with them in Photoshop. Understanding these issues and how to troubleshoot them can save you time and frustration.
4.1. Guides Not Visible Even When “Show Guides” Is Enabled
Sometimes, guides may not be visible even when the “Show Guides” option is enabled. This can be due to a variety of reasons, such as incorrect color settings or conflicting visibility options.
Troubleshooting Steps:
- Check Guide Color: Ensure that the guide color is not the same as the background color of your design. If it is, change the guide color to something more visible (as described in Section 3.2).
- Verify Layer Visibility: Make sure that the layer you are working on is visible and not hidden behind other layers.
- Reset Preferences: If the issue persists, try resetting your Photoshop preferences to their default settings. This can resolve conflicts caused by corrupted preference files. To reset preferences, hold down
Shift + Ctrl + Alt(Windows) orShift + Cmd + Option(macOS) while launching Photoshop.
4.2. Difficulty Selecting and Moving Guides
If you are having trouble selecting and moving guides, it may be because they are locked or because you are not using the correct tool.
Troubleshooting Steps:
- Check Lock Status: Ensure that the guides are not locked (as described in Section 3.1). If they are locked, unlock them before attempting to move them.
- Use the Move Tool: Make sure you are using the Move Tool (V) when trying to select and move guides. Other tools may not allow you to interact with guides.
- Zoom In: Zooming in can make it easier to select guides, especially if they are close together or near other elements.
4.3. Guides Disappearing After Saving and Reopening the Document
In some cases, guides may disappear after you save and reopen a Photoshop document. This can be due to the way Photoshop handles guides in certain file formats.
Troubleshooting Steps:
- Save as PSD: Ensure that you are saving your document in the Photoshop PSD format. This format preserves all guides and other metadata.
- Check Guide Settings: Before saving, double-check that the “Show Guides” option is enabled.
- Create Guide Preset: If you are using a complex guide layout, consider saving it as a preset (as described in Section 3.3) so you can easily recreate it if necessary.
5. Best Practices for Using Guides in Professional Design Workflows
To maximize the benefits of using guides in Photoshop, it’s important to follow some best practices that can streamline your workflow and improve the quality of your designs.
5.1. Establishing a Consistent Guide System for All Projects
Consistency is key in professional design, and establishing a consistent guide system for all your projects can help you maintain a cohesive visual style and ensure that your designs are always aligned and balanced.
Tips for Establishing a Consistent Guide System:
- Create a Template: Develop a template with a predefined guide layout that you can use as a starting point for all your projects.
- Use Presets: Save your most frequently used guide layouts as presets (as described in Section 3.3) so you can quickly apply them to new documents.
- Document Your System: Create a document that outlines your guide system, including the colors, styles, and positions of your guides. This will help you and your team maintain consistency across all projects.
5.2. Using Smart Guides for Dynamic Alignment
Smart Guides are dynamic visual aids that appear automatically as you move and align elements in Photoshop. They help you align objects to each other, to the edges of the canvas, and to guides, making it easier to create precise layouts.
Enabling and Using Smart Guides:
- Enable Smart Guides: Go to View in the menu bar and select Show and Smart Guides.
- Move and Align Objects: As you move objects around your canvas, Smart Guides will appear to indicate when they are aligned with other elements or with the edges of the canvas.
- Use Smart Guides for Spacing: Smart Guides can also help you maintain consistent spacing between objects. As you move an object, Smart Guides will display measurements indicating the distance to nearby elements.
5.3. Organizing Guides in Groups for Complex Layouts
For complex layouts with multiple sets of guides, it can be helpful to organize them into groups. This allows you to easily show or hide entire sets of guides, making it easier to manage your workspace.
Steps to Organize Guides in Groups:
- Create Guide Sets: Use the New Guide Layout feature (as described in Section 3.3) to create sets of guides for different parts of your layout.
- Name Your Guide Sets: Give each guide set a descriptive name so you can easily identify it.
- Show or Hide Guide Sets: Use the Show menu to toggle the visibility of individual guide sets as needed.
6. Real-World Examples of Using Guides Effectively
To illustrate the practical applications of using guides in Photoshop, let’s explore some real-world examples where guides can significantly improve the design process and the final result.
6.1. Web Design: Creating a Grid-Based Layout with Precise Guides
In web design, creating a grid-based layout is essential for ensuring that your website is visually appealing and easy to navigate. Guides can help you establish a precise grid system that ensures all elements are properly aligned and spaced.
How to Use Guides for Web Design:
- Determine Your Grid Structure: Decide on the number of columns and rows you want to use for your grid. A common choice is a 12-column grid, which provides flexibility for different content layouts.
- Use the New Guide Layout Feature: Use the New Guide Layout feature (as described in Section 3.3) to create guides based on your chosen grid structure.
- Align Elements to the Grid: As you add elements to your design, align them to the grid using Smart Guides or manual adjustments.
- Test Your Layout: Preview your design on different screen sizes to ensure that it remains visually appealing and functional.
6.2. Print Design: Aligning Text and Images for a Professional Look
In print design, precise alignment is crucial for creating a professional and polished look. Guides can help you align text and images with pinpoint accuracy, ensuring that your designs are visually balanced and easy to read.
How to Use Guides for Print Design:
- Establish Margins: Use guides to establish margins around the edges of your document. This will help prevent text and images from being cut off during printing.
- Align Text and Images: Use guides to align text and images to each other and to the edges of the document. This will create a visually consistent and balanced design.
- Use Guides for Columns: If you are creating a multi-column layout, use guides to define the width of each column and the spacing between them.
- Check for Errors: Before sending your design to print, double-check that all elements are properly aligned and spaced.
6.3. Photo Editing: Straightening Horizons and Aligning Elements
In photo editing, guides can be useful for straightening horizons, aligning elements, and cropping images to specific aspect ratios.
How to Use Guides for Photo Editing:
- Straighten Horizons: Use guides to create a horizontal line that aligns with the horizon in your photo. Then, use the Rotate tool to straighten the horizon.
- Align Elements: Use guides to align elements within your photo, such as buildings, trees, or other objects.
- Crop to Specific Aspect Ratios: Use guides to create a rectangular area with the desired aspect ratio. Then, use the Crop tool to crop the photo to that area.
7. The Future of Guides in Photoshop: AI and Automation
As technology continues to evolve, the future of guides in Photoshop is likely to be shaped by advancements in artificial intelligence (AI) and automation. These technologies have the potential to make guides even more powerful and user-friendly, streamlining the design process and improving the quality of designs.
7.1. AI-Powered Guide Suggestions for Optimal Layouts
AI could be used to analyze your design and suggest optimal guide layouts based on the content and the desired aesthetic. For example, AI could analyze the text and images in your design and suggest a grid structure that is both visually appealing and easy to read.
7.2. Automated Guide Creation Based on Design Principles
AI could also be used to automate the creation of guides based on established design principles, such as the rule of thirds, the golden ratio, and other compositional guidelines. This would make it easier for designers to create visually balanced and harmonious designs.
7.3. Integration with Other Adobe Creative Cloud Tools
The integration of guides with other Adobe Creative Cloud tools, such as Illustrator and InDesign, could also be improved. This would allow designers to seamlessly transfer guide layouts between different applications, streamlining the workflow and ensuring consistency across all projects.
8. Conclusion: Mastering Guides for Professional Photoshop Results
Mastering the use of guides in Photoshop is essential for achieving professional-quality results. By understanding the different methods for hiding and showing guides, customizing their appearance, and creating precise layouts, you can streamline your workflow, improve the accuracy of your designs, and create visually stunning graphics.
Remember, guides are not just visual aids; they are powerful tools that can help you unlock your creative potential and achieve your design goals. Whether you are a web designer, a print designer, or a photo editor, mastering the use of guides will undoubtedly enhance your skills and improve the quality of your work.
For more in-depth tutorials, advanced techniques, and expert advice on using guides in Photoshop, visit CONDUCT.EDU.VN. Our comprehensive resources will help you master these essential tools and take your design skills to the next level.
Need assistance or have questions about guides in Photoshop? Contact us at 100 Ethics Plaza, Guideline City, CA 90210, United States, or reach out via WhatsApp at +1 (707) 555-1234. Visit our website at CONDUCT.EDU.VN for more information and resources.
9. Frequently Asked Questions (FAQ) About Guides in Photoshop
Here are some frequently asked questions about using guides in Photoshop, along with detailed answers to help you master this essential tool.
9.1. How do I create a horizontal or vertical guide in Photoshop?
To create a horizontal guide, click and drag from the top ruler onto your canvas. For a vertical guide, click and drag from the left ruler.
9.2. How do I move a guide in Photoshop?
Select the Move Tool (V) and hover over the guide until it highlights. Then, click and drag the guide to its new position.
9.3. How do I delete a guide in Photoshop?
Select the Move Tool (V) and drag the guide back onto the ruler from which it originated, or select the guide and press the Delete key.
9.4. Can I change the color of guides in Photoshop?
Yes, you can change the color of guides by going to Edit (Windows) or Photoshop (macOS) > Preferences > Guides, Grid & Slices and selecting a new color in the Guides section.
9.5. How do I lock guides in Photoshop to prevent accidental movement?
Go to View in the menu bar and select Lock Guides. This will prevent you from accidentally moving the guides.
9.6. What are Smart Guides and how do I use them?
Smart Guides are dynamic visual aids that appear automatically as you move and align elements in Photoshop. To enable them, go to View > Show > Smart Guides.
9.7. How do I create a grid of guides in Photoshop?
Use the New Guide Layout feature by going to View > New Guide Layout and specifying the number of columns and rows you want to create.
9.8. Why are my guides not visible even when “Show Guides” is enabled?
Ensure that the guide color is not the same as the background color of your design. Also, verify that the layer you are working on is visible and not hidden behind other layers.
9.9. How do I save a guide layout for future use?
After creating a guide layout using the New Guide Layout feature, you can save it as a preset for future use in the same dialog box.
9.10. Can I use guides to align text and images in print design?
Yes, guides are essential for aligning text and images in print design. Use them to establish margins, align elements, and create columns for a professional and polished look.
This comprehensive guide, brought to you by conduct.edu.vn, provides you with all the information you need to master the use of guides in Photoshop. By following these techniques and best practices, you can significantly improve the quality and efficiency of your design workflow.
