Selecting multiple guides in Photoshop offers unparalleled control over your design workflow. This guide, brought to you by CONDUCT.EDU.VN, explores the various techniques for selecting, editing, and managing multiple guides in Photoshop, enhancing precision and efficiency. Learn expert tips, practical applications, and best practices to master guide selection and elevate your creative projects.
1. Understanding the Basics of Guides in Photoshop
Guides in Photoshop are non-printing lines that help you align elements precisely. They are essential for creating layouts, cropping images, and ensuring consistency across your designs. Before delving into selecting multiple guides, it’s crucial to understand the basics:
- What are Guides? Guides are visual aids that appear as horizontal or vertical lines on your canvas. They don’t appear in the final output but are invaluable for design and layout.
- Why Use Guides? Guides provide a framework for your design, helping you maintain alignment, proportion, and balance. They are particularly useful when working with multiple layers and complex compositions.
- Types of Guides: Photoshop offers both horizontal and vertical guides. You can also create guides at specific angles using the “New Guide” option.
Understanding these fundamentals is the first step in mastering the art of guide selection in Photoshop.
2. Methods for Creating Guides in Photoshop
Before you can select multiple guides, you need to know how to create them. Photoshop offers several methods for creating guides, each suited to different scenarios:
-
Dragging from Rulers: The most common method is to drag guides from the rulers (View > Rulers). Click and drag from the horizontal ruler to create horizontal guides, and from the vertical ruler to create vertical guides.
-
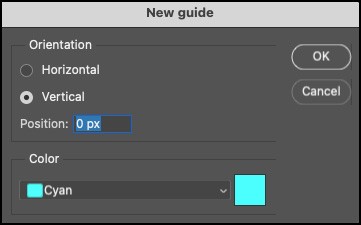
Using the “New Guide” Option: Go to View > New Guide to create guides at a specific location. You can enter precise values for the position of the guide, making this method ideal for accurate placement.
-
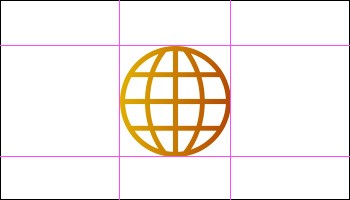
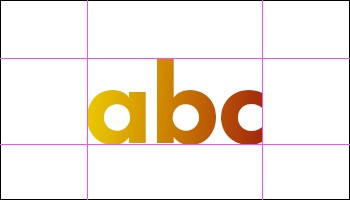
Creating Guides from Shapes: Photoshop allows you to create guides from shapes, type layers, and pixel-based layers. Go to View > New Guide From Shape to create guides based on the bounding box around the content of the layer.
-
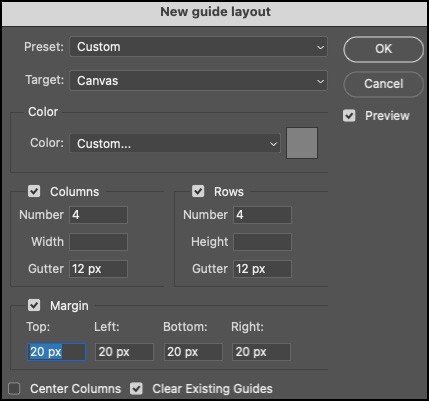
Using the “New Guide Layout” Option: For more complex layouts, use View > New Guide Layout. This feature allows you to create multiple guides at once, defining the number of columns, rows, width, height, and gutters. You can also save these layouts as presets for future use.
By mastering these methods, you’ll be well-prepared to create and manage guides in Photoshop effectively.
3. The Importance of Selecting Multiple Guides
Selecting multiple guides in Photoshop is more than just a convenience; it’s a powerful technique that can significantly enhance your workflow and precision. Here’s why it’s important:
- Efficiency: Selecting multiple guides allows you to move, edit, or delete several guides at once, saving you time and effort compared to working with individual guides.
- Consistency: When adjusting layouts, selecting multiple guides ensures that all elements remain aligned and proportional. This is particularly useful when working with complex designs.
- Flexibility: Being able to select multiple guides gives you more control over your design. You can quickly adapt your layout to different requirements without having to recreate guides from scratch.
- Complex Layouts: For intricate designs, selecting multiple guides is essential for maintaining order and precision. It allows you to manage complex grids and ensure that all elements are perfectly aligned.
Understanding the importance of selecting multiple guides will motivate you to master the techniques required to do so effectively.
4. Key Steps to Selecting Multiple Guides in Photoshop
Selecting multiple guides in Photoshop requires a specific technique. Follow these steps to select multiple guides effectively:
- Activate the Move Tool: Ensure that the Move Tool (V) is selected. This is essential for selecting and manipulating guides.
- Use Keyboard Modifiers:
- Windows: Press and hold Alt + Shift while clicking on the guides you want to select.
- Mac: Press and hold Option + Shift while clicking on the guides you want to select.
- Click on the Guides: While holding the keyboard modifiers, click on each guide you want to include in the selection. The selected guides will highlight, indicating they are part of the active selection.
- Reposition Guides: With multiple guides selected, you can drag them to reposition them simultaneously. This ensures that all selected guides maintain their relative positions.
By following these steps, you can efficiently select and manipulate multiple guides in Photoshop, streamlining your design process.
5. Techniques for Refining Guide Selection
Sometimes, you might accidentally select the wrong guide or need to adjust your selection. Here are some techniques for refining your guide selection:
- Adding Guides to the Selection: If you missed a guide, simply continue holding the Alt + Shift (Windows) or Option + Shift (Mac) keys and click on the guide to add it to the selection.
- Removing Guides from the Selection: To remove a guide from the selection, hold the Alt + Shift (Windows) or Option + Shift (Mac) keys and click on the guide again. This will deselect the guide, removing it from the active selection.
- Starting Over: If you make too many mistakes, it might be easier to start over. Click anywhere on the canvas (without clicking on a guide) to deselect all guides, then begin the selection process again.
These techniques will help you refine your guide selection, ensuring that you have the precise set of guides you need for your design task.
6. Using the Move Tool Effectively with Guides
The Move Tool is your primary tool for selecting and manipulating guides in Photoshop. Here’s how to use it effectively:
- Ensure the Move Tool is Active: Press ‘V’ to quickly select the Move Tool. This is the most straightforward way to ensure you are using the correct tool.
- Position the Cursor: When moving a single guide, position the Move Tool cursor directly over the guide. The cursor will change to a double-headed arrow, indicating that you can click and drag the guide.
- Moving Multiple Guides: After selecting multiple guides using the techniques described earlier, click and drag any of the selected guides to move all of them simultaneously. This ensures that their relative positions are maintained.
- Temporary Access: If you have a different tool selected, hold Command (Mac) or Control (Win) to temporarily access the Move tool, then add the other modifiers to select/reposition guides.
By mastering the Move Tool, you’ll be able to precisely position and manipulate guides, enhancing your control over your designs.
7. Keyboard Shortcuts for Efficient Guide Management
Keyboard shortcuts can significantly speed up your workflow when working with guides. Here are some essential shortcuts:
| Action | Windows | Mac |
|---|---|---|
| Toggle Rulers | Control + R | Command + R |
| Toggle Grid | Control + ‘ | Command + ‘ |
| Toggle Guides | Control + ; | Command + ; |
| Lock/Unlock Guides | Control + Alt + ; | Command + Option + ; |
| New Guide | View > New Guide | View > New Guide |
| Select Multiple Guides | Alt + Shift + Click | Option + Shift + Click |
| Edit Selected Guide | Alt + Shift + Double-Click | Option + Shift + Double-Click |
| Delete Guide | Alt + Click | Option + Click |





By memorizing and using these shortcuts, you’ll be able to manage guides more efficiently, saving time and effort in your design process.
8. Customizing Guide Preferences for Optimal Visibility
Photoshop allows you to customize the appearance of guides to suit your preferences and improve visibility. Here’s how:
- Accessing Preferences: Go to Edit > Preferences > Guides, Grid & Slices (Windows) or Photoshop CC > Preferences > Guides, Grid & Slices (Mac).
- Changing Guide Color: In the Preferences dialog, you can change the color of the guides by selecting a preset color from the drop-down list or choosing a custom color using the color picker.
- Changing Guide Style: You can also change the visual representation of the guides to be lines, dashed lines, or dotted lines. This can be particularly useful for distinguishing between different sets of guides.
- Smart Guides: Adjust the color and settings for Smart Guides to make them more visible and useful for aligning and distributing layers.
- Adjusting Grid Settings: While in the Guides, Grid & Slices Preferences, you can customize the grid settings to match your design needs. Set the “Gridline Every” and “Subdivisions” to create a grid that aligns with your design elements. For example, setting the “Gridline Every” to 100% and the “Subdivisions” to 3 will create a “Rule of Thirds” overlay.
Customizing these preferences can significantly improve the usability of guides, making them more effective for your design tasks.
9. Practical Applications of Selecting Multiple Guides
Selecting multiple guides is not just a theoretical concept; it has numerous practical applications in real-world design scenarios:
- Web Design: When designing websites, selecting multiple guides can help you create consistent columns, rows, and margins. This ensures that all elements are aligned and proportional, creating a professional and user-friendly design.
- Print Design: In print design, selecting multiple guides is essential for creating accurate layouts for brochures, posters, and other printed materials. It helps you align text, images, and other elements precisely, ensuring a polished final product.
- Photo Editing: When editing photos, selecting multiple guides can help you crop images to specific proportions, align elements within the image, and create visually appealing compositions.
- UI/UX Design: In UI/UX design, selecting multiple guides can help you create consistent interfaces for mobile apps and websites. It ensures that all elements are aligned and proportional, creating a seamless user experience.
By understanding these practical applications, you’ll be able to leverage the power of selecting multiple guides in your own design projects.
10. Advanced Techniques for Guide Management
Beyond the basics, there are several advanced techniques for managing guides in Photoshop:
-
Creating Guides at Specific Angles: While Photoshop doesn’t directly support creating guides at specific angles, you can use the “New Guide” option to create horizontal and vertical guides, then rotate the entire canvas to align elements along the desired angle.
-
Using Smart Guides for Dynamic Alignment: Smart Guides are dynamic guides that appear automatically when you move or create elements. They help you align elements relative to each other, making it easier to create precise layouts.
-
Creating Guides from Selections: You can create guides from selections by going to View > New Guide. This is useful when you want to align elements to a specific area of an image.
- Isolate The Subject: Isolate the subject of your image by using any of Photoshop’s selection tools like the Quick Selection tool.
- Turn Selection Into Guides: With your subject selected, navigate to View > New Guide. Photoshop will automatically create guides at all edges of your selection.
By mastering these advanced techniques, you’ll be able to tackle even the most complex design challenges with confidence.
11. Troubleshooting Common Issues with Guide Selection
Even with a solid understanding of guide selection techniques, you might encounter some common issues. Here’s how to troubleshoot them:
- Guides Not Visible: If your guides are not visible, ensure that they are not hidden (View > Show > Guides) and that they are not locked (View > Lock Guides).
- Unable to Select Guides: If you are unable to select guides, make sure that the Move Tool is active and that you are using the correct keyboard modifiers (Alt + Shift on Windows, Option + Shift on Mac).
- Guides Moving Incorrectly: If your guides are moving in unexpected ways, double-check that you have selected the correct guides and that you are not accidentally moving other elements on the canvas.
- Smart Guides Not Appearing: If Smart Guides are not appearing, ensure that they are enabled (View > Show > Smart Guides) and that they are configured correctly in the Preferences dialog.
By following these troubleshooting tips, you’ll be able to resolve common issues and keep your design workflow running smoothly.
12. Integrating Guides into Your Design Workflow
Guides are most effective when integrated seamlessly into your design workflow. Here’s how to do it:
- Plan Your Layout: Before you start designing, take some time to plan your layout and determine where you need guides. This will save you time and effort in the long run.
- Create a Template: Create a template with pre-defined guides for common design tasks. This will ensure consistency across your projects and speed up your workflow.
- Use Guides for Alignment: Use guides to align elements precisely, ensuring that your designs are balanced and proportional.
- Regularly Review Your Guides: Periodically review your guides to ensure that they are still relevant and accurate. Adjust them as needed to reflect changes in your design.
By integrating guides into your design workflow, you’ll be able to create more professional and visually appealing designs with greater efficiency.
13. Best Practices for Using Guides in Photoshop
To maximize the effectiveness of guides in Photoshop, follow these best practices:
- Use Consistent Units: Use consistent units of measurement (e.g., pixels, inches, centimeters) when creating and positioning guides. This will ensure accuracy and consistency across your designs.
- Label Your Guides: While Photoshop doesn’t offer a direct way to label guides, you can use layers and notes to keep track of their purpose and location.
- Use a Logical Naming Convention: When creating multiple guide layouts, use a logical naming convention to make it easier to identify and manage them.
- Back Up Your Guide Layouts: Back up your guide layouts to prevent data loss and ensure that you can easily restore them if needed.
- Regularly Update Your Skills: Stay up-to-date with the latest features and techniques for using guides in Photoshop. This will help you improve your skills and create more effective designs.
By following these best practices, you’ll be able to use guides more effectively and create more professional and visually appealing designs.
14. Understanding Smart Guides and Their Role
Smart Guides are a dynamic feature in Photoshop that assists with alignment and spacing as you move or create elements. Here’s how they work and how to make the most of them:
- Automatic Alignment: Smart Guides automatically appear when you drag layers or shapes, helping you align them with other objects on the canvas.
- Spacing Indicators: They also provide visual cues for equal spacing between objects, making it easier to create balanced layouts.
- Layer Highlighting: Smart Guides highlight the edges and centers of layers, allowing for precise alignment relative to other elements.
- Customization: You can customize the color and sensitivity of Smart Guides in the Preferences dialog to suit your workflow.
To enable Smart Guides, go to View > Show > Smart Guides. Ensure they are checked to activate this helpful feature.
15. Using Grids for Precise Layouts
Grids are another essential tool for creating precise layouts in Photoshop. They provide a visual framework for aligning elements and maintaining consistency.
- Creating a Grid: To display the grid, go to View > Show > Grid. You can customize the grid spacing and subdivisions in the Preferences dialog (Edit > Preferences > Guides, Grid & Slices).
- Customizing Gridlines: Set the “Gridline Every” and “Subdivisions” to your desired values. For example, setting the “Gridline Every” to 100% and the “Subdivisions” to 3 will create a “Rule of Thirds” overlay, useful for composition.
- Snapping to the Grid: Enable “Snap to Grid” (View > Snap To > Grid) to have elements automatically align to the grid lines as you move or create them.
Using grids in combination with guides can help you create highly structured and visually appealing designs.
16. Working with Rulers for Accurate Measurements
Rulers in Photoshop provide a visual reference for measuring elements and positioning guides accurately. Here’s how to use them effectively:
- Displaying Rulers: To display the rulers, go to View > Rulers (or press Ctrl + R on Windows or Cmd + R on Mac).
- Changing Units: Right-click on the ruler to change the units of measurement (pixels, inches, centimeters, etc.).
- Setting the Origin: Click and drag from the intersection of the rulers (the upper-left corner) to set a new origin point. Double-click the intersection to reset the origin to the upper-left corner of the document.
- Finding the Center: To quickly find the center of an image, set the rulers to percentage and drag out guides to the 50% marks.
By using rulers effectively, you can ensure that your designs are accurate and proportional.
17. Using Pixel Grids for Sharp Edges
When working with pixel-based designs, it’s important to ensure that your elements have sharp, clean edges. The Pixel Grid can help with this:
- Displaying the Pixel Grid: Zoom into an image above 500% to display the Pixel Grid. This grid shows the individual pixels, allowing you to align elements precisely.
- Snapping to Pixels: To ensure that your elements align to the pixel grid, enable “Snap to Pixels” (View > Snap To > Pixels).
- Avoiding Anti-Aliasing: Use the Pixel Grid to avoid anti-aliased edges, which can occur when elements are not perfectly aligned to the pixel grid.
The illustration below demonstrates three options:
By using the Pixel Grid, you can create pixel-perfect designs with sharp, clean edges.
18. Deleting and Clearing Guides Effectively
Managing guides often involves deleting or clearing them. Here are several methods to do this efficiently:
- Dragging to Delete: Drag a guide outside of the image area to quickly delete it. This is a fast and simple method for removing individual guides.
- Using the “Clear Guides” Option: Go to View > Clear Guides to remove all guides from the canvas at once.
- Option/Alt Click: Option -click (Mac) Alt -click (Win) on a guide to delete it.
- Deleting Selected Guides: Select multiple guides, then press the Delete key to remove them.
- Hiding Guides: Command + ; (Mac) | Control + ; (Win) toggles the visibility of guides.
By using these methods, you can keep your workspace clean and organized.
19. Frequently Asked Questions About Guides in Photoshop
- How do I show or hide guides in Photoshop?
- To toggle the visibility of guides, press Command + ; (Mac) or Control + ; (Win).
- How do I lock guides in Photoshop?
- To lock or unlock guides, press Command + Option + ; (Mac) or Control + Alt + ; (Win).
- How do I change the color of guides?
- Go to Edit > Preferences > Guides, Grid & Slices (or Photoshop CC > Preferences > Guides, Grid & Slices on Mac) and select a new color from the dropdown menu or use the color picker.
- How do I create a new guide at a specific location?
- Go to View > New Guide and enter the desired position (horizontal or vertical) in pixels, inches, or other units.
- How do I create multiple guides at once?
- Go to View > New Guide Layout and specify the number of columns, rows, and gutters to create a grid of guides.
- How do I select multiple guides?
- Activate the Move Tool (V), then hold Option + Shift (Mac) or Alt + Shift (Win) while clicking on the guides you want to select.
- How do I delete a single guide?
- Activate the Move Tool (V), then hold Option (Mac) or Alt (Win) and click on the guide to delete it. Alternatively, drag the guide off the canvas.
- How do I clear all guides from the canvas?
- Go to View > Clear Guides to remove all guides at once.
- How do I use Smart Guides?
- Ensure Smart Guides are enabled (View > Show > Smart Guides). As you move or create elements, Smart Guides will automatically appear to help you align them with other objects.
- How do I change the units of measurement for the rulers?
- Right-click on either ruler (horizontal or vertical) and select the desired units from the context menu.
20. Leveraging CONDUCT.EDU.VN for Further Guidance
Navigating the complexities of Photoshop and its myriad features can be challenging. That’s where CONDUCT.EDU.VN comes in. We provide detailed, easy-to-understand guides and best practices to help you master Photoshop and other essential design tools.
Whether you’re a student, professional, or hobbyist, our resources are designed to enhance your skills and boost your productivity. From understanding the fundamentals of design to mastering advanced techniques, CONDUCT.EDU.VN is your go-to source for reliable and comprehensive information.
Explore our website to discover more articles, tutorials, and resources that can help you unlock your creative potential. Join our community of learners and take your design skills to the next level with CONDUCT.EDU.VN.
For more in-depth guidance and resources, visit CONDUCT.EDU.VN or contact us at 100 Ethics Plaza, Guideline City, CA 90210, United States. You can also reach us via Whatsapp at +1 (707) 555-1234. Let conduct.edu.vn be your trusted partner in mastering Photoshop and achieving your design goals.
