The color guide in Illustrator is a powerful tool that assists designers in selecting harmonious and visually appealing color palettes. At CONDUCT.EDU.VN, we understand the importance of effective color use in design, and this guide provides a comprehensive overview of how to leverage the color guide in Illustrator, along with alternative color tools, for stunning results. Explore diverse color harmonies, color scheme, and learn to create stunning color palettes.
1. Understanding the Illustrator Color Guide Panel
The Color Guide panel in Adobe Illustrator is designed to generate a set of color swatches that harmonize well with a base color you define. As you add or remove colors from your illustration, this set of colors dynamically adjusts to maintain color coherence.
1.1 Accessing the Color Guide Panel
To access the Color Guide panel, navigate to the Window menu and select Color Guide. This will open the panel, which offers a range of options for generating color schemes.
1.2 Harmony Rules in the Color Guide
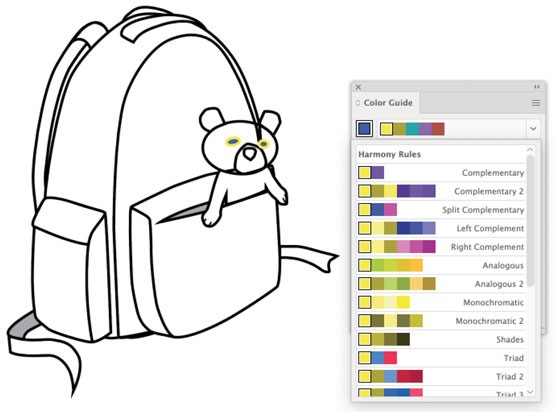
The dropdown menu at the top of the Color Guide panel presents different color groups generated using various harmony rules. Harmony rules are mathematical calculations applied to numeric representations of colors to create complementary color sets. These rules include:
- Analogous: Colors that are adjacent to each other on the color wheel.
- Monochromatic: Variations of a single color, including tints, shades, and tones.
- Complementary: Colors that are opposite each other on the color wheel.
- Compound: A combination of complementary and analogous colors.
- High Contrast: Colors that provide strong visual contrast, often used for emphasis.
1.3 Customizing Color Generation
For those well-versed in color theory, the Edit Colors menu option in the Color Guide panel provides advanced control over how colors are generated. Selecting this option opens a window where you can dynamically adjust the color generation parameters.
1.4 Saving Color Groups
The Save Color Group to Swatch Panel tool adds the set of colors displayed at the top of the Color Guide to your document’s Swatch panel. This allows you to save and reuse color schemes within the document.
1.5 Color Guide Options
The Color Guide Options dialog allows you to constrain the number of colors generated and how closely they match colors used in the open document. This provides further control over the color scheme generation process.
2. Advanced Techniques for Using the Color Guide
To maximize the effectiveness of the Color Guide panel, consider these advanced techniques:
2.1 Starting with a Dominant Color
Begin by selecting a dominant color for your illustration. This color will serve as the base for generating a harmonious color palette. You can choose a color from your brand guidelines or select one that aligns with the mood and message of your design.
2.2 Experimenting with Harmony Rules
Explore different harmony rules to see which one best suits your design needs. Each rule offers a unique approach to color selection, and experimenting with them can lead to unexpected and visually appealing results.
2.3 Adjusting Color Variations
Use the Edit Colors option to fine-tune the generated colors. You can adjust the hue, saturation, and brightness of each color to create a more customized and cohesive color scheme.
2.4 Creating Color Themes from Images
Illustrator allows you to create color themes from images. Simply import an image into Illustrator and use the Color Guide panel to extract a color palette based on the colors present in the image. This is a great way to create color schemes that are inspired by real-world sources.
3. Integrating with Adobe Color Themes
Illustrator’s Color Themes panel integrates Adobe Color, a free tool for generating color schemes. Adobe Color provides access to searchable shared color schemes and allows you to create your own color sets, including those derived from uploaded photos.
3.1 Accessing Adobe Color Themes
To access the Color Themes panel, choose Window > Color Themes. From here, you can explore, create, and save color themes for use in your illustrations.
3.2 Creating New Themes
To create new themes from Illustrator, click the Create tab in the Adobe Color Themes panel. This will open a truncated interface, but for more comprehensive control, it is recommended to use the full online version of Adobe Color.
3.3 Exploring Shared Themes
Click the Explore tab to access shared themes created by other users. You can search for themes by keyword or browse through popular and trending themes.
3.4 Accessing Saved Themes
To access your saved color themes, choose Windows > Color Themes and select the My Themes tab.
3.5 Applying Colors from Themes
To apply colors from a theme to objects in your document:
- Select the object you want to color.
- Target the fill or stroke in the Control panel or Tools panel.
- Click the desired color in the Adobe Color Themes panel (My Themes or Explore tab).
3.6 Adding Themes to Swatches
To add colors from the Adobe Color Themes panel to your document’s Swatch panel, click the ellipses under a theme and choose Add to Swatches.
3.7 Adding Single Colors to Swatches
To add a single color from a theme, click the color to make it active and drag it from the Tools, Properties, or Control panel to the Swatches panel.
4. Understanding Color Theory for Illustrator Users
A strong foundation in color theory is essential for effectively using the Color Guide and Adobe Color Themes in Illustrator. Here are some key concepts:
4.1 The Color Wheel
The color wheel is a visual representation of colors arranged according to their chromatic relationship. It typically consists of 12 colors: three primary colors (red, yellow, blue), three secondary colors (green, orange, purple), and six tertiary colors (red-orange, yellow-orange, yellow-green, blue-green, blue-violet, red-violet).
4.2 Color Harmonies
Color harmonies are pleasing arrangements of colors based on their relationships on the color wheel. Common color harmonies include:
- Complementary: Colors opposite each other on the color wheel (e.g., red and green).
- Analogous: Colors next to each other on the color wheel (e.g., blue, blue-green, green).
- Triadic: Three colors equally spaced on the color wheel (e.g., red, yellow, blue).
- Tetradic (Square): Four colors equally spaced on the color wheel (e.g., red, yellow, green, blue).
- Split-Complementary: One color and the two colors adjacent to its complement (e.g., blue, yellow-orange, red-orange).
4.3 Color Temperature
Colors are often described as warm or cool. Warm colors (reds, oranges, yellows) tend to evoke feelings of energy, excitement, and passion, while cool colors (blues, greens, purples) tend to evoke feelings of calmness, peace, and serenity.
4.4 Color Value
Color value refers to the lightness or darkness of a color. It is often described in terms of tints (colors mixed with white) and shades (colors mixed with black).
4.5 Color Saturation
Color saturation refers to the intensity or purity of a color. Highly saturated colors are vivid and vibrant, while less saturated colors are muted and dull.
5. Practical Applications of Color Theory in Illustrator
Applying color theory principles in Illustrator can significantly enhance the visual appeal and effectiveness of your designs. Here are some practical applications:
5.1 Creating a Visual Hierarchy
Use color to create a visual hierarchy and guide the viewer’s eye through your design. Emphasize important elements with bold, contrasting colors, and use more subdued colors for less important elements.
5.2 Evoking Emotions
Use color to evoke specific emotions and feelings. Consider the psychological associations of different colors and choose colors that align with the desired mood and message of your design.
5.3 Establishing Brand Identity
Use color to establish and reinforce your brand identity. Choose a consistent color palette that reflects your brand values and resonates with your target audience.
5.4 Enhancing Readability
Use color to enhance the readability of text and graphics. Ensure sufficient contrast between text and background colors, and avoid using colors that are difficult to distinguish from each other.
6. Color Management in Illustrator
Proper color management is essential for ensuring accurate and consistent color reproduction across different devices and media. Here are some tips for color management in Illustrator:
6.1 Understanding Color Modes
Illustrator supports two primary color modes:
- RGB (Red, Green, Blue): Used for digital displays and online graphics.
- CMYK (Cyan, Magenta, Yellow, Black): Used for print media.
Choose the appropriate color mode based on the intended output of your design.
6.2 Setting Color Profiles
Set the appropriate color profiles for your document to ensure consistent color reproduction. Go to Edit > Color Settings to access the color settings dialog.
6.3 Using Spot Colors
Use spot colors for elements that require precise color matching, such as logos and brand elements. Spot colors are premixed inks that are guaranteed to reproduce accurately.
6.4 Calibrating Your Monitor
Calibrate your monitor regularly to ensure accurate color display. This will help you make informed decisions about color selection and avoid unexpected results.
7. Optimizing Color Use for Different Design Projects
The best way to use color in Illustrator can vary depending on the type of project you are working on. Here are some tips for optimizing color use for different design projects:
7.1 Web Design
- Accessibility: Ensure your color choices meet accessibility standards, particularly for users with visual impairments. Use sufficient contrast between text and background.
- Loading Times: Be mindful of the number of colors used, as complex color schemes can increase file sizes and impact website loading times.
- User Experience: Choose colors that enhance the user experience and guide visitors through your website.
7.2 Print Design
- CMYK Conversion: Understand how RGB colors will convert to CMYK for printing, and make adjustments as needed to ensure accurate color reproduction.
- Paper Stock: Consider the paper stock you will be printing on, as different paper types can affect color appearance.
- Proofing: Always proof your designs before printing to catch any color issues.
7.3 Logo Design
- Simplicity: Keep your color palette simple and memorable. A logo should be recognizable even in black and white.
- Versatility: Ensure your logo colors work well in a variety of applications, from websites to print materials.
- Brand Consistency: Use colors that are consistent with your brand identity and values.
7.4 Illustration
- Mood and Atmosphere: Use color to create the desired mood and atmosphere in your illustrations.
- Depth and Dimension: Use color to create depth and dimension, and to highlight key elements.
- Style: Choose colors that are appropriate for the style of your illustration, whether it’s realistic, cartoonish, or abstract.
8. Leveraging Color Trends in Illustrator
Staying up-to-date with current color trends can help your designs feel fresh and modern. Here are some tips for leveraging color trends in Illustrator:
8.1 Researching Current Trends
Follow design blogs, social media accounts, and industry publications to stay informed about current color trends.
8.2 Experimenting with New Palettes
Try incorporating trending colors into your designs to see how they look. Use the Color Guide and Adobe Color Themes to experiment with different color combinations.
8.3 Adapting Trends to Your Brand
Adapt color trends to your brand identity. Don’t feel like you have to use trending colors exactly as they are; instead, find ways to incorporate them in a way that aligns with your brand values and target audience.
8.4 Using Trends Subtly
Use color trends subtly. A little bit of a trending color can go a long way, and overusing a trend can make your designs feel dated quickly.
9. Common Mistakes to Avoid When Using Color in Illustrator
Even experienced designers can make mistakes when using color in Illustrator. Here are some common mistakes to avoid:
9.1 Overusing Color
Using too many colors can make your designs feel cluttered and overwhelming. Stick to a limited color palette and use color sparingly for emphasis.
9.2 Ignoring Contrast
Insufficient contrast between text and background colors can make your designs difficult to read. Ensure there is enough contrast to ensure readability.
9.3 Using Incompatible Colors
Using colors that clash with each other can create a jarring and unpleasant visual effect. Use the Color Guide and Adobe Color Themes to choose colors that harmonize well together.
9.4 Neglecting Accessibility
Failing to consider accessibility can exclude users with visual impairments. Ensure your color choices meet accessibility standards and provide alternative text descriptions for images.
10. Best Practices for Organizing Color Swatches in Illustrator
Effective organization of color swatches is crucial for maintaining consistency and efficiency in your design workflow. Here are some best practices:
10.1 Creating Global Swatches
Global swatches allow you to update colors across your entire document by simply editing the swatch. To create a global swatch, double-click on a swatch in the Swatches panel and check the “Global” box.
10.2 Using Color Groups
Color groups allow you to organize related colors together in the Swatches panel. To create a color group, select the colors you want to group and click the “New Color Group” button in the Swatches panel.
10.3 Naming Swatches and Groups
Give your swatches and color groups descriptive names so you can easily identify them later. Use names that reflect the color’s purpose or its place in your color scheme.
10.4 Removing Unused Swatches
Periodically remove unused swatches from your Swatches panel to keep it organized and prevent clutter. To remove a swatch, simply drag it to the trash icon at the bottom of the Swatches panel.
11. Enhancing Workflow with Keyboard Shortcuts
Utilizing keyboard shortcuts in Illustrator can significantly speed up your workflow when working with colors. Here are some helpful shortcuts:
11.1 Applying Fill and Stroke Colors
- X: Toggle between the fill and stroke colors in the Tools panel.
- , (Comma): Apply the active color to the fill.
- . (Period): Apply the active color to the stroke.
- /: Apply “None” to the fill or stroke.
11.2 Sampling Colors
- I: Activate the Eyedropper tool, allowing you to sample colors from your artwork or imported images.
11.3 Editing Colors
- Shift + Double-Click on a Swatch: Opens the Color Picker for precise color adjustments.
12. Exploring Advanced Color Features in Illustrator
Illustrator offers several advanced features for working with colors, including:
12.1 Recolor Artwork
The Recolor Artwork feature allows you to quickly and easily change the colors in your artwork. To access this feature, select your artwork and go to Edit > Edit Colors > Recolor Artwork.
12.2 Gradient Mesh
The Gradient Mesh tool allows you to create complex and realistic gradients. This tool is perfect for creating smooth transitions between colors and adding depth to your artwork.
12.3 Live Color
Live Color allows you to dynamically adjust the colors in your artwork while maintaining color harmony. This feature is perfect for experimenting with different color schemes and exploring creative possibilities.
13. Color Accessibility Considerations
When designing for a wide audience, it’s crucial to consider color accessibility. People with visual impairments, such as color blindness, may have difficulty distinguishing between certain colors. Here are some guidelines for creating color-accessible designs:
13.1 Use Sufficient Contrast
Ensure sufficient contrast between text and background colors to make your designs readable for people with low vision. The Web Content Accessibility Guidelines (WCAG) recommend a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
13.2 Avoid Relying Solely on Color
Don’t rely solely on color to convey important information. Use alternative cues, such as text labels, icons, or patterns, to ensure that your designs are understandable for people who cannot distinguish between colors.
13.3 Use Color Blindness Simulators
Use color blindness simulators to see how your designs look to people with different types of color blindness. This will help you identify potential accessibility issues and make adjustments as needed.
14. Staying Updated with Illustrator Features
Adobe frequently updates Illustrator with new features and improvements. Staying updated with the latest releases is crucial for taking advantage of the latest color tools and workflows.
14.1 Following Adobe Blogs and Forums
Follow Adobe’s official blogs and forums to stay informed about new features, updates, and best practices.
14.2 Attending Webinars and Workshops
Attend webinars and workshops to learn from industry experts and gain hands-on experience with new Illustrator features.
14.3 Exploring Online Tutorials
Explore online tutorials and courses to deepen your knowledge of Illustrator and master advanced color techniques.
15. Creative Exercises to Enhance Color Skills
To further develop your color skills in Illustrator, try these creative exercises:
15.1 Color Palette Recreation
Choose a famous artwork or photograph and recreate its color palette using the Color Guide and Adobe Color Themes. Analyze how the artist used color to create mood and emotion.
15.2 Color Harmony Challenge
Select a color harmony (e.g., complementary, analogous, triadic) and create a design using only colors from that harmony. Experiment with different color combinations and variations.
15.3 Themed Color Exploration
Choose a theme (e.g., nature, technology, vintage) and create a color palette that reflects that theme. Use the Color Guide and Adobe Color Themes to find colors that evoke the desired mood and feeling.
15.4 Random Color Generator
Use a random color generator to generate a set of random colors, and then create a design using those colors. This exercise will challenge you to work with unexpected color combinations and expand your creative horizons.
16. Common Questions About Using Color in Illustrator (FAQ)
Here are some frequently asked questions about using color in Illustrator:
16.1 How do I create a custom color in Illustrator?
You can create a custom color by using the Color Picker, the Color panel, or the Swatches panel.
16.2 How do I save a color to my Swatches panel?
You can save a color to your Swatches panel by dragging it from the Color Picker or the Color panel to the Swatches panel.
16.3 How do I create a gradient in Illustrator?
You can create a gradient by using the Gradient panel or the Gradient tool.
16.4 How do I change the color of an object in Illustrator?
You can change the color of an object by selecting it and then using the Color Picker, the Color panel, or the Swatches panel to choose a new color.
16.5 How do I use the Eyedropper tool in Illustrator?
You can use the Eyedropper tool to sample colors from your artwork or imported images and apply them to other objects.
16.6 How do I create a color group in Illustrator?
You can create a color group by selecting the colors you want to group and then clicking the “New Color Group” button in the Swatches panel.
16.7 How do I recolor artwork in Illustrator?
You can recolor artwork by selecting it and then going to Edit > Edit Colors > Recolor Artwork.
16.8 How do I use global swatches in Illustrator?
You can use global swatches to update colors across your entire document by simply editing the swatch.
16.9 How do I ensure color accessibility in Illustrator?
You can ensure color accessibility by using sufficient contrast between text and background colors, avoiding relying solely on color, and using color blindness simulators.
16.10 Where can I find inspiration for color palettes?
You can find inspiration for color palettes on design blogs, social media accounts, and websites like Adobe Color, Coolors, and Paletton.
By mastering the Color Guide, Adobe Color Themes, and the principles of color theory, you can create stunning and effective designs in Illustrator. Remember to experiment, stay updated with the latest features, and always consider accessibility when choosing colors. For more detailed guidance and resources, visit CONDUCT.EDU.VN. Our team at CONDUCT.EDU.VN is dedicated to providing you with the most reliable and comprehensive information on design ethics and best practices.
Color choices are not just aesthetic decisions; they reflect our commitment to inclusivity and responsible design. Always consider the impact of your color selections on all users, ensuring your designs are both beautiful and accessible. Explore more resources at CONDUCT.EDU.VN to deepen your understanding of ethical design practices.
Further Assistance
For personalized assistance and further information on ethical design practices, please contact us:
- Address: 100 Ethics Plaza, Guideline City, CA 90210, United States
- WhatsApp: +1 (707) 555-1234
- Website: CONDUCT.EDU.VN
Take control of your color palette and create visually stunning designs that adhere to ethical standards. Visit conduct.edu.vn today to discover a wealth of resources that will elevate your design skills and ethical awareness.