Adobe XD smart guides are essential for achieving pixel-perfect precision in your design projects. This article will explore how to leverage these visual cues effectively and will guide you through the process of utilizing these guides to enhance your design workflow. Learn how to use smart guides effectively and discover resources available at CONDUCT.EDU.VN. Explore alignment tools, design tips, and precision design techniques for creating high-quality user interfaces.
1. Understanding Adobe XD’s Smart Guides
Adobe XD’s smart guides are dynamic visual aids that automatically appear as you move objects on your artboard. According to Adobe’s official documentation, “Smart Guides help you quickly and precisely align objects to other objects or artboards.” These guides provide real-time feedback on alignment, spacing, and relative positioning, ensuring that your design elements are perfectly aligned and spaced. These visual cues are designed to streamline your design process, offering suggestions for perfect pixel alignment and distribution. These guides are automatically enabled in Adobe XD and do not require any additional setup, making them accessible to both beginners and experienced designers. They are not static rulers; instead, they dynamically adjust based on the proximity of objects to each other. Understanding how these guides work can significantly improve your design workflow, leading to more precise and visually appealing designs.
1.1 The Core Functionality
Smart guides have several core functionalities that make them indispensable for UI/UX designers. First and foremost, they aid in the precise alignment of objects relative to each other. As you move an object closer to another, smart guides appear to indicate when the edges, centers, or corners are aligned. This feature eliminates the need for manual alignment and guesswork, ensuring that your design is clean and symmetrical.
Secondly, smart guides display the distance between objects. When you select an object and hold down the Option (or Alt on Windows) key while hovering over another object, smart guides show the exact pixel distance between the two. This is incredibly useful for maintaining consistent spacing and padding throughout your design.
Lastly, smart guides help in snapping objects to the bounds of other objects or artboard edges. This functionality is particularly useful when creating layouts that need to adhere to specific grid systems or when placing elements within a container.
1.2 How Smart Guides Improve Design Precision
Smart Guides are more than just visual aids; they are tools that enhance the precision of your design. By providing real-time feedback on alignment and spacing, they eliminate the need for manual adjustments and guesswork. This not only saves time but also reduces the likelihood of errors, ensuring that your design is pixel-perfect.
The automatic snapping feature of smart guides is particularly useful for creating interfaces that adhere to strict design guidelines. For example, when designing a mobile app, you can use smart guides to ensure that all elements are perfectly aligned with the screen’s edges and that the spacing between elements is consistent throughout the app.
Smart Guides also promote consistency across your designs. By providing accurate measurements and alignment cues, they help you maintain a uniform look and feel, which is crucial for creating a professional and cohesive user experience.
1.3 Smart Guides vs. Other Alignment Tools
While Adobe XD offers other alignment tools, such as the align buttons in the Inspector panel, smart guides provide a more intuitive and dynamic way to align objects. The align buttons are useful for quickly aligning multiple objects to a common axis, but they lack the real-time feedback and precision of smart guides.
Unlike static grid systems or layout guides, smart guides are context-aware and adapt to the specific objects and artboards in your design. This makes them more versatile and efficient for a wide range of design tasks. Static grids are pre-defined and do not provide the same level of contextual feedback.
Smart guides also complement other alignment tools, allowing you to combine different techniques for maximum precision. For example, you can use smart guides to initially position an object and then use the align buttons to fine-tune its alignment with other elements.
2. Enabling and Disabling Smart Guides
Smart guides are enabled by default in Adobe XD, making them immediately available when you start a new project. However, there may be instances where you want to disable them temporarily, such as when working on a complex design with many overlapping elements.
2.1 Checking the Default Settings
To ensure that smart guides are enabled, go to the “View” menu in the top toolbar of Adobe XD. In the dropdown menu, look for the “Smart Guides” option. If there is a checkmark next to it, smart guides are currently enabled. If not, click on the option to enable them.
2.2 When to Disable Smart Guides
While smart guides are generally helpful, there are situations where they can become distracting or hinder your workflow. For example, when working on a detailed illustration with many small elements, the constant snapping and alignment cues can make it difficult to precisely position objects. In such cases, temporarily disabling smart guides can give you more control over your design.
2.3 How to Disable and Re-enable Smart Guides
To disable smart guides, simply go to the “View” menu and click on the “Smart Guides” option to remove the checkmark. This will turn off the smart guides until you re-enable them.
To re-enable smart guides, repeat the same process: go to the “View” menu and click on the “Smart Guides” option to add the checkmark back. The guides will be active again, providing alignment and spacing cues as you move objects around your artboard.
3. Manual Alignment Techniques Using Smart Guides
Manual alignment is a fundamental skill in UI/UX design, and smart guides make this process much more efficient and accurate. By understanding how to use smart guides for manual alignment, you can ensure that your designs are visually balanced and harmonious.
3.1 Aligning Objects to Each Other
One of the most common uses of smart guides is aligning objects to each other. As you move an object closer to another, smart guides appear to indicate when the edges, centers, or corners are aligned.
To align two objects, select the object you want to move and drag it towards the target object. As the objects get closer, smart guides will appear as colored lines, showing the alignment points. For example, a vertical line will appear when the centers of the two objects are aligned horizontally, and a horizontal line will appear when their centers are aligned vertically.
Release the mouse button when the smart guides indicate that the objects are aligned to your satisfaction. The objects will now be perfectly aligned along the chosen axis.
3.2 Aligning Objects to Artboard Edges
Smart guides are also useful for aligning objects to the edges of your artboard. This is particularly important for ensuring that your designs are properly positioned within the screen or container.
To align an object to an artboard edge, select the object and drag it towards the edge. Smart guides will appear when the object’s edge is aligned with the artboard edge, indicating the alignment point. Release the mouse button to snap the object to the artboard edge.
You can also use the align buttons in the Inspector panel to quickly align an object to the artboard’s edges. Select the object and then click the appropriate align button (e.g., “Align Left,” “Align Right,” “Align Top,” “Align Bottom”) to align it to the corresponding artboard edge.
3.3 Maintaining Consistent Spacing
Maintaining consistent spacing between elements is crucial for creating a clean and professional user interface. Smart guides can help you achieve this by displaying the distance between objects as you move them.
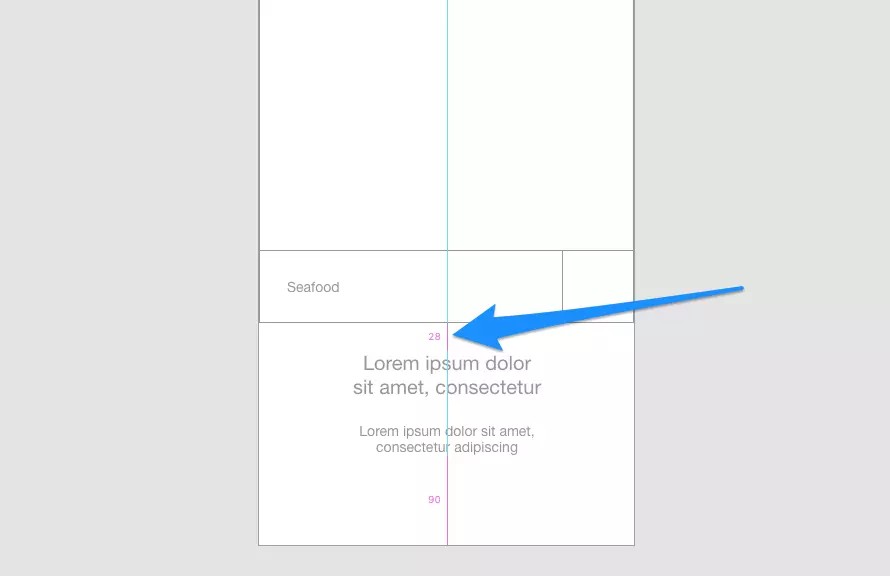
To measure the distance between two objects, select one of the objects and hold down the Option (or Alt on Windows) key. Then, hover your mouse over the other object. Smart guides will appear, showing the exact pixel distance between the two objects.
You can also use this technique to move objects by a specific distance. Select an object and hold down the Option (or Alt on Windows) key while dragging it. Smart guides will display the distance you are moving the object, allowing you to position it precisely.
4. Smart Guides When Moving Layers
Smart guides become even more powerful when moving layers around your artboard. They provide real-time feedback on alignment, spacing, and relative positioning, making it easier to create complex layouts and interfaces.
4.1 Snapping to Center Points
One of the most useful features of smart guides when moving layers is their ability to snap to center points. As you drag a layer near the center of another object or the artboard, smart guides will appear to indicate the center point. This makes it easy to create perfectly centered designs.
To snap a layer to the center of another object, select the layer and drag it towards the target object. As the layer gets closer to the center, smart guides will appear as dotted lines, showing the center point. Release the mouse button to snap the layer to the center.
4.2 Relative Distance Indicators
Smart guides also display relative distance indicators when moving layers. These indicators show the exact pixel distance between the layer you are moving and other objects on the artboard.
To use relative distance indicators, select a layer and start dragging it. As you move the layer, smart guides will appear, showing the distance between the layer and other objects. This allows you to position the layer precisely relative to other elements in your design.
4.3 Creating Even Distributions
Smart guides can also help you create even distributions of objects on your artboard. This is particularly useful when designing navigation bars, icon grids, or other repetitive elements.
To create an even distribution, select the objects you want to distribute and drag them towards each other. Smart guides will appear, indicating when the objects are evenly spaced. You can then adjust the spacing as needed to achieve the desired result.
Adobe XD also offers a “Distribute” feature in the Inspector panel, which allows you to evenly distribute selected objects along a horizontal or vertical axis. This feature can be used in conjunction with smart guides to create perfectly distributed designs.
5. Advanced Techniques with Option/Alt-Hold
The Option (or Alt on Windows) key unlocks several advanced techniques with smart guides, allowing you to measure distances, duplicate objects, and create precise layouts with ease.
5.1 Measuring Distances Between Layers
As mentioned earlier, holding down the Option (or Alt on Windows) key while hovering over another object displays the exact pixel distance between the two. This is incredibly useful for maintaining consistent spacing and padding throughout your design.
To measure the distance between two layers, select one of the layers and hold down the Option (or Alt on Windows) key. Then, hover your mouse over the other layer. Smart guides will appear, showing the exact pixel distance between the two layers.
You can also use this technique to measure the distance between a layer and the artboard edges. Select the layer and hold down the Option (or Alt on Windows) key. Then, hover your mouse over the artboard edge. Smart guides will display the distance between the layer and the edge.
5.2 Duplicating Objects with Precision
The Option (or Alt on Windows) key can also be used to duplicate objects with precision. This is particularly useful when creating repetitive elements or patterns in your design.
To duplicate an object, select it and hold down the Option (or Alt on Windows) key. Then, click and drag the object to create a duplicate. As you drag the duplicate, smart guides will appear, showing the distance between the original object and the duplicate.
You can use this technique to create multiple duplicates with even spacing. Select the original object and hold down the Option (or Alt on Windows) key. Then, click and drag the object to create a duplicate. Release the mouse button and then press Cmd + D (or Ctrl + D on Windows) to create additional duplicates with the same spacing.
5.3 Creating Scalable Layouts
The Option (or Alt on Windows) key can also be used to create scalable layouts. This is particularly useful when designing responsive interfaces that need to adapt to different screen sizes.
To create a scalable layout, select the objects you want to include in the layout and group them together. Then, hold down the Option (or Alt on Windows) key and drag the group to resize it. As you resize the group, smart guides will appear, showing the relative distances between the objects.
This allows you to create layouts that maintain their proportions and spacing when scaled to different sizes.
6. Integrating Smart Guides with Other Adobe XD Features
Smart guides work seamlessly with other Adobe XD features, enhancing your design workflow and allowing you to create more complex and sophisticated designs.
6.1 Working with Repeat Grid
Repeat Grid is a powerful feature in Adobe XD that allows you to quickly create repetitive elements, such as lists, galleries, and data tables. Smart guides can be used in conjunction with Repeat Grid to ensure that the elements are evenly spaced and aligned.
When using Repeat Grid, smart guides will appear as you adjust the spacing between the repeated elements. This allows you to fine-tune the spacing and alignment to achieve the desired result.
You can also use the Option (or Alt on Windows) key to measure the distance between the repeated elements. Select one of the elements and hold down the Option (or Alt on Windows) key. Then, hover your mouse over another element in the Repeat Grid. Smart guides will display the distance between the two elements.
6.2 Enhancing Auto-Animate Transitions
Auto-Animate is another powerful feature in Adobe XD that allows you to create smooth and engaging transitions between artboards. Smart guides can be used to ensure that the objects in your transitions are perfectly aligned and positioned.
When using Auto-Animate, smart guides will appear as you move objects between artboards. This allows you to fine-tune the position and alignment of the objects to create seamless transitions.
You can also use the Option (or Alt on Windows) key to measure the distance between objects in different artboards. Select an object in one artboard and hold down the Option (or Alt on Windows) key. Then, hover your mouse over the corresponding object in another artboard. Smart guides will display the distance between the two objects.
6.3 Combining with Component States
Component States allow you to create interactive components with different visual states, such as hover, pressed, and disabled. Smart guides can be used to ensure that the elements in your component states are perfectly aligned and positioned.
When creating component states, smart guides will appear as you move objects within the component. This allows you to fine-tune the position and alignment of the objects to create consistent and visually appealing states.
You can also use the Option (or Alt on Windows) key to measure the distance between objects in different component states. Select an object in one state and hold down the Option (or Alt on Windows) key. Then, hover your mouse over the corresponding object in another state. Smart guides will display the distance between the two objects.
7. Troubleshooting Common Issues
While smart guides are generally reliable, you may encounter some issues when using them. Here are some common problems and their solutions:
7.1 Smart Guides Not Appearing
If smart guides are not appearing when you move objects, first check to make sure that they are enabled in the “View” menu. If they are enabled and still not appearing, try restarting Adobe XD. Sometimes, a simple restart can resolve minor software glitches.
If restarting Adobe XD doesn’t fix the issue, try resetting your preferences. To do this, hold down Cmd + Option + Shift (or Ctrl + Alt + Shift on Windows) while launching Adobe XD. This will reset your preferences to the default settings, which may resolve the issue with smart guides.
7.2 Inaccurate Alignment Suggestions
In rare cases, smart guides may provide inaccurate alignment suggestions. This can happen if the objects you are trying to align are complex or have unusual shapes.
If you encounter this issue, try simplifying the objects or using the align buttons in the Inspector panel to fine-tune the alignment. You can also try zooming in to get a closer view of the objects and ensure that they are properly aligned.
7.3 Snapping to Unwanted Objects
Sometimes, smart guides may snap to unwanted objects, making it difficult to position your elements precisely. This can happen if there are many overlapping objects in your design.
If you encounter this issue, try hiding or locking the unwanted objects to prevent smart guides from snapping to them. You can also try zooming in to get a closer view of the objects and ensure that you are snapping to the correct elements.
8. Best Practices for Maximizing Smart Guide Efficiency
To maximize the efficiency of smart guides, follow these best practices:
8.1 Maintaining a Clean Workspace
A clean workspace is essential for effective use of smart guides. Keep your artboard organized by grouping related elements together and naming your layers appropriately. This will make it easier to select and align objects and reduce the likelihood of errors.
8.2 Using Grids and Layout Guides
While smart guides are useful for dynamic alignment, grids and layout guides can provide a more structured approach to design. Use grids and layout guides to establish a baseline for your design and then use smart guides to fine-tune the position and alignment of your elements.
8.3 Zooming In for Precision
Zooming in can greatly improve the precision of your alignment. Use the zoom tool to get a closer view of the objects you are trying to align and ensure that they are perfectly positioned.
9. Case Studies: Real-World Examples
To illustrate the power of smart guides, here are some real-world examples of how they can be used in design projects:
9.1 Designing a Mobile App Interface
When designing a mobile app interface, smart guides can be used to ensure that all elements are perfectly aligned with the screen’s edges and that the spacing between elements is consistent throughout the app.
For example, you can use smart guides to align the app’s header, navigation bar, and content area with the screen’s edges. You can also use smart guides to maintain consistent spacing between the app’s icons, buttons, and text elements.
9.2 Creating a Website Layout
When creating a website layout, smart guides can be used to ensure that all elements are properly positioned within the page and that the spacing between elements is visually balanced.
For example, you can use smart guides to align the website’s logo, navigation menu, and content area with the page’s edges. You can also use smart guides to maintain consistent spacing between the website’s images, text, and other design elements.
9.3 Building an E-commerce Product Page
When building an e-commerce product page, smart guides can be used to ensure that all elements are properly aligned and that the product information is presented in a clear and organized manner.
For example, you can use smart guides to align the product image, product name, product description, and price with each other. You can also use smart guides to maintain consistent spacing between the product’s various elements and to create a visually appealing layout.
10. Resources for Further Learning
To deepen your understanding of smart guides and Adobe XD, here are some resources for further learning:
10.1 Official Adobe XD Documentation
The official Adobe XD documentation is a comprehensive resource for learning about all of Adobe XD’s features, including smart guides. The documentation includes detailed explanations, tutorials, and examples to help you master the software.
10.2 Online Tutorials and Courses
There are many online tutorials and courses available that can help you learn how to use smart guides and Adobe XD effectively. These resources range from beginner-level introductions to advanced techniques and can be a great way to expand your knowledge and skills. Platforms like Udemy, Coursera, and Skillshare offer a wide range of Adobe XD courses.
10.3 Community Forums and Blogs
Community forums and blogs are great resources for getting help, sharing tips, and staying up-to-date on the latest trends in UI/UX design. The Adobe XD community forum is a great place to ask questions and get answers from other users. Blogs like UX Planet and Smashing Magazine offer valuable insights and tutorials on UI/UX design.
Frequently Asked Questions (FAQs) About Using Adobe XD’s Smart Guides
How do Adobe XD’s smart guides differ from other design tools?
Adobe XD’s smart guides stand out due to their intuitive and dynamic nature. They automatically appear when you move objects, offering real-time feedback on alignment, spacing, and positioning. Unlike some other design tools that require manual configuration or additional settings, Adobe XD’s smart guides are enabled by default and adapt contextually to your design elements. This makes them exceptionally user-friendly, catering to both novice and experienced designers. The seamless integration with other Adobe XD features also sets them apart.
Can I customize the settings of Adobe XD’s smart guides?
Currently, Adobe XD does not offer extensive customization options for smart guides. They are designed to be straightforward and easy to use, focusing on providing immediate and accurate feedback. While you cannot change specific settings, the guides adapt dynamically to your design environment, providing relevant alignment and distribution cues based on the proximity and relationships between objects. This automatic adaptation ensures that the guides remain useful across a wide range of design tasks without needing manual adjustments.
How do Adobe XD’s smart guides help in creating responsive designs?
Adobe XD’s smart guides play a critical role in creating responsive designs by ensuring consistency and precise alignment across different screen sizes. They help maintain equal spacing between elements, which is essential for a cohesive look on various devices. By providing real-time feedback as you adjust layouts, smart guides enable you to create designs that adapt fluidly to different resolutions while preserving visual harmony. This is crucial for delivering a seamless user experience regardless of the device used.
Can I use Adobe XD’s smart guides for complex designs?
Yes, Adobe XD’s smart guides are well-suited for both simple and complex designs. They offer precise alignment and distribution suggestions, regardless of the complexity of your project. Whether you are working with multiple layers, groups, or intricate compositions, smart guides provide the necessary visual cues to ensure your design elements are perfectly aligned and spaced. This makes them an invaluable tool for managing and refining complex design projects.
How do Adobe XD’s smart guides improve my design workflow?
Adobe XD’s smart guides significantly enhance your design workflow by automating the alignment and distribution of design elements. This automation saves time and reduces manual effort, allowing you to concentrate more on the creative aspects of your design. They also minimize the chance of errors, ensuring that your design is pixel-perfect. The intuitive nature of smart guides makes the design process more efficient and enjoyable, enabling you to bring your creative visions to life with greater ease.
Are Adobe XD’s smart guides available in all versions of Adobe XD?
Yes, Adobe XD’s smart guides are a core feature and are available in all versions of the software, including both the free and paid versions. This ensures that all users, regardless of their subscription level, can benefit from this essential design tool. The consistent availability of smart guides across all versions underscores their importance in the Adobe XD ecosystem.
Can I turn off Adobe XD’s smart guides?
While there is no dedicated option to disable smart guides entirely, you can manage their impact by being mindful of your workspace organization and object placement. Keeping your artboard clean and well-organized can minimize the instances where smart guides might interfere with your workflow. Additionally, you can lock or hide elements to prevent smart guides from snapping to them unintentionally, giving you more control over object positioning.
How accurate are Adobe XD’s smart guides?
Adobe XD’s smart guides are designed to provide extremely accurate alignment and distribution suggestions. They operate at a pixel level, ensuring that your design elements are precisely positioned. This accuracy is crucial for creating professional-grade designs that meet the highest standards of visual quality. The reliable precision of smart guides makes them an essential tool for any designer striving for perfection.
Can I use Adobe XD’s smart guides with other Adobe XD features?
Yes, Adobe XD’s smart guides integrate seamlessly with other features like Repeat Grid, Auto-Animate, and Component States. This integration enhances your ability to create sophisticated designs with dynamic elements. Smart guides ensure that all components and transitions are precisely aligned, contributing to a polished and cohesive final product. Their compatibility with other Adobe XD features makes them a versatile asset in your design toolkit.
Do Adobe XD’s smart guides support 3D transformations?
Currently, Adobe XD’s smart guides primarily support 2D transformations. While they may not directly assist with 3D manipulations, their core functionality of providing precise alignment and spacing remains valuable in the broader design process. As Adobe XD continues to evolve, future updates may include enhanced support for 3D elements, further expanding the capabilities of smart guides.
By mastering Adobe XD’s smart guides, you can enhance your design precision, streamline your workflow, and create stunning user interfaces. Remember to explore the resources available at CONDUCT.EDU.VN for more design tips and guides. For additional inquiries or support, contact us at 100 Ethics Plaza, Guideline City, CA 90210, United States, Whatsapp: +1 (707) 555-1234, or visit our website at conduct.edu.vn. Embrace these techniques and elevate your design skills to new heights.