A visual style guide is a crucial document that establishes and maintains consistency in an organization’s branding and visual communications. It serves as a central reference point for anyone creating content, ensuring a unified and recognizable brand identity.
I. Understanding the Core Elements
A visual style guide typically encompasses several key elements, including:
Color Palette
Color is a powerful branding tool. A visual style guide defines the primary, secondary, and accent colors that represent the brand. It specifies the exact color values (CMYK, RGB, HEX, and Pantone) for consistent application across all media.
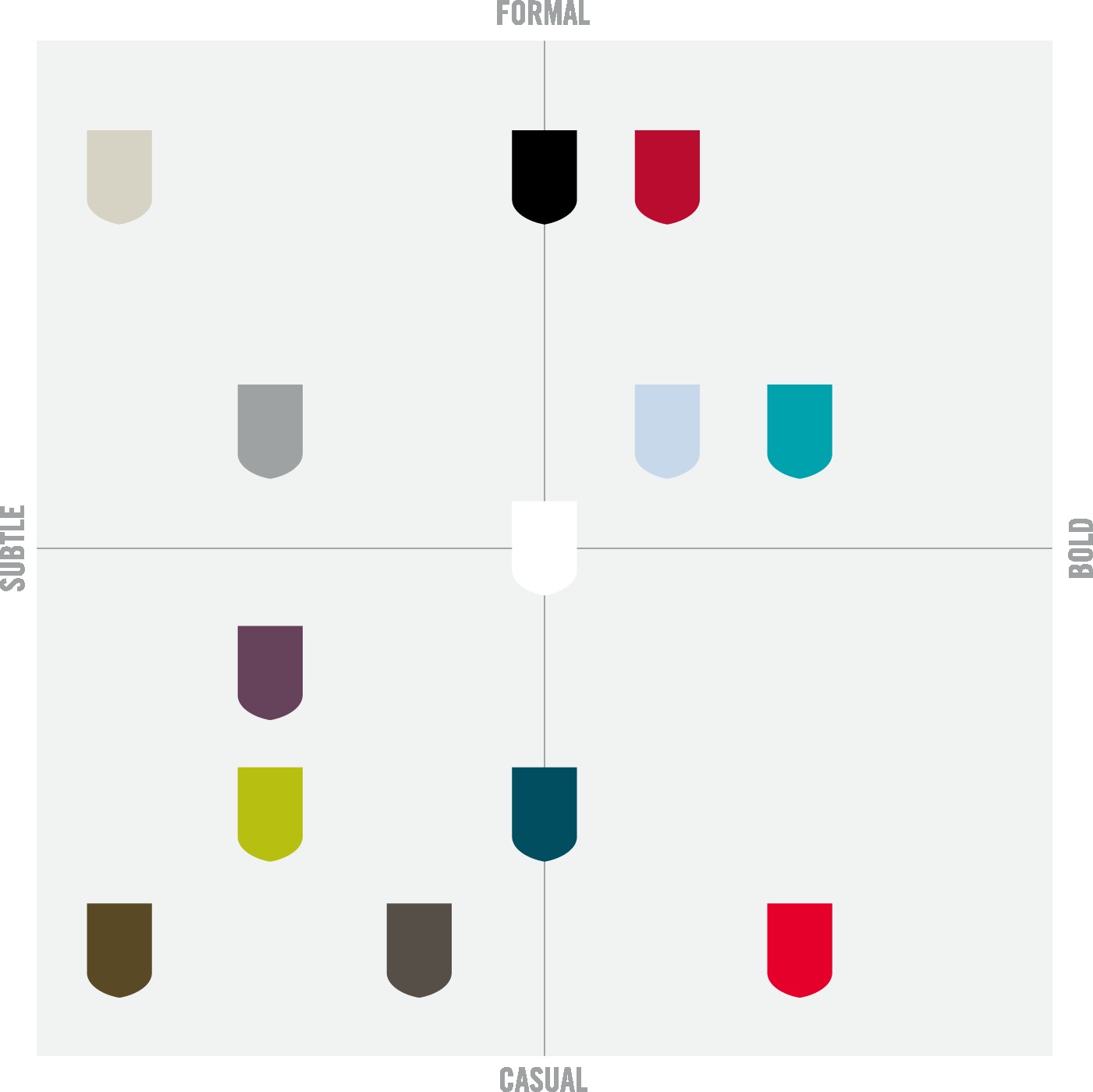
The guide provides guidance on appropriate color combinations, usage ratios, and accessibility considerations. It is very important to maintain a sense of hierarchy, balance and harmony. Our color system is extremely flexible, but some restraint is necessary. Unique and exciting color palettes can be created by adding as few as one or two secondary colors.
Typography
Typography plays a significant role in brand recognition and readability. The style guide specifies the approved fonts for headlines, body text, and other applications. It includes details on font weights, styles, and appropriate pairings to ensure a consistent and professional look.
The visual style guide covers aspects like letter spacing (tracking), line spacing (leading), and provides examples of font pairings for different scenarios.
Imagery
The visual style guide defines the style and tone of imagery used in all communications. This includes photography, illustrations, and icons. It covers aspects like composition, lighting, color grading, and subject matter to ensure the imagery aligns with the brand’s overall message and aesthetic.
The guide will indicate the usage of layering type and graphic elements in images. Text and graphic elements should never be placed over faces. Make sure that the text is legible over a photo.
Logo Usage
The logo is the cornerstone of a brand’s visual identity. The style guide provides strict guidelines on how the logo should be used, including its size, placement, color variations, and acceptable backgrounds. It also outlines prohibited uses to protect the integrity of the brand.
Graphic Elements
Beyond the logo, a visual style guide may include other graphic elements that contribute to the brand’s visual identity. These can include borders, banners, shields, or expanding columns.
The guide provides specifications for their usage, scaling, rotation, and application in different contexts.
II. Why is a Visual Style Guide Important?
A well-defined visual style guide offers numerous benefits:
Brand Consistency
It ensures that all communications, regardless of the medium, adhere to a consistent visual identity. This strengthens brand recognition and reinforces the brand’s message.
Efficiency
It streamlines the content creation process by providing clear guidelines, reducing the need for subjective decisions and revisions.
Cost Savings
By promoting consistency and efficiency, a visual style guide can save time and resources in the long run.
Professionalism
It projects a professional image and demonstrates attention to detail, enhancing the brand’s credibility.
Brand Equity
Consistent application of the visual identity builds brand equity over time, making the brand more valuable and recognizable.
III. Creating an Effective Visual Style Guide
Developing a comprehensive and effective visual style guide requires careful planning and execution:
Research and Analysis
Begin by thoroughly understanding the brand’s values, target audience, and competitive landscape.
Define Core Elements
Establish the key visual elements, including color palette, typography, imagery, logo usage, and graphic elements.
Document Guidelines
Create clear and concise guidelines for each element, providing specific instructions and examples.
Visual Examples
Include plenty of visual examples to illustrate the correct and incorrect usage of each element.
Accessibility Considerations
Incorporate accessibility guidelines to ensure that all communications are inclusive and usable by people with disabilities.
Maintenance and Updates
Regularly review and update the style guide to reflect changes in the brand, design trends, or technology.
IV. Visual Style Guide Examples
To illustrate the practical application of a visual style guide, here are some examples of how the elements can be combined to create different “looks”:
Bold-Formal
Subtle
Bold-Casual
Subtle-Casual
V. Conclusion
A visual style guide is an indispensable tool for any organization that wants to establish and maintain a strong, consistent brand identity. By defining clear guidelines for visual communication, it ensures that all content aligns with the brand’s values and aesthetic, ultimately contributing to brand recognition, efficiency, and professionalism. By investing the time and effort to create a comprehensive and well-maintained visual style guide, organizations can reap the long-term benefits of a cohesive and recognizable brand.