Style guide in design is a crucial document that outlines design standards, ensuring consistency and coherence across all visual elements. CONDUCT.EDU.VN provides a comprehensive overview of style guides, exploring their significance in maintaining brand identity and streamlining the design process. This guide delves into the definition, components, benefits, and implementation of style guides, offering valuable insights for designers and organizations seeking to establish a strong and unified visual presence.
1. Defining the Style Guide in Design
A style guide in design is a comprehensive document that establishes and maintains a consistent visual language for a brand or product. It serves as a central repository for all design-related decisions, ensuring that every element, from typography and color palettes to imagery and interactive components, aligns with the overall brand identity. The purpose of a design style guide is to promote uniformity, efficiency, and a cohesive user experience across all platforms and touchpoints. It is also known as a brand style guide, visual guidelines, or design system documentation.
1.1. Core Functionality of a Style Guide
The core functionality of a style guide revolves around several key aspects:
- Consistency: Ensuring a uniform look and feel across all designs.
- Efficiency: Providing quick access to design elements and guidelines.
- Scalability: Facilitating design efforts as the organization grows.
- Collaboration: Serving as a common reference for design teams.
- Brand Identity: Reinforcing the brand’s visual identity.
1.2. Style Guide vs. Design System
While the terms “style guide” and “design system” are often used interchangeably, they represent distinct yet related concepts. A style guide is a subset of a design system, focusing primarily on the visual elements and guidelines. A design system, on the other hand, is a more comprehensive framework that includes not only visual styles but also code components, interaction patterns, and documentation.
| Feature | Style Guide | Design System |
|---|---|---|
| Scope | Visual elements and guidelines | Visuals, code components, and interaction patterns |
| Focus | Consistency in design | Scalability, reusability, and maintainability |
| Documentation | Primarily visual | Comprehensive, including code examples and usage guidelines |
| Key Components | Typography, color palettes, imagery, icons | All style guide elements plus code libraries and patterns |
| Purpose | Establish a visual language | Create a unified design and development ecosystem |
| Typical Output | PDF document, web page | Component library, documentation website |


1.3. The Evolution of Style Guides
Style guides have evolved significantly over time, from simple printed documents to interactive digital platforms. Early style guides were primarily used in the print industry to ensure consistency in publications. With the rise of digital media, style guides have adapted to encompass a wider range of design elements and platforms. Today’s style guides are often interactive, allowing designers and developers to easily access and implement the latest design standards.
2. The Importance of Style Guides in Design
The importance of a style guide in design cannot be overstated. It serves as a foundational document that guides designers, developers, and content creators in maintaining a consistent and cohesive brand experience. By providing clear guidelines and standards, a style guide helps to streamline the design process, reduce errors, and ensure that all visual elements align with the overall brand identity. CONDUCT.EDU.VN emphasizes the critical role of style guides in creating a strong and recognizable brand presence.
2.1. Ensuring Brand Consistency
One of the primary benefits of a style guide is that it ensures brand consistency across all touchpoints. By defining specific guidelines for visual elements such as logos, colors, typography, and imagery, a style guide helps to create a unified and recognizable brand identity. This consistency is crucial for building brand awareness, fostering customer loyalty, and differentiating a brand from its competitors.
2.2. Streamlining the Design Process
A well-defined style guide can significantly streamline the design process. By providing quick access to pre-approved design elements and guidelines, a style guide eliminates the need for designers to make ad-hoc decisions, reducing the risk of errors and inconsistencies. This not only saves time and resources but also allows designers to focus on more strategic and creative aspects of their work.
2.3. Facilitating Collaboration
Style guides serve as a common reference point for design teams, facilitating collaboration and communication. By providing clear guidelines and standards, a style guide ensures that all team members are on the same page, reducing the likelihood of misunderstandings and conflicts. This is particularly important for large organizations with multiple design teams working on different projects.
2.4. Reducing Redundancy
With a style guide in place, designers can easily reuse pre-designed components and elements, reducing the need to create new designs from scratch. This not only saves time and resources but also helps to maintain consistency across all designs. By providing a library of reusable assets, a style guide empowers designers to work more efficiently and effectively.
2.5. Enhancing User Experience
A consistent and cohesive design enhances the user experience by creating a sense of familiarity and trust. When users encounter a consistent visual language across all touchpoints, they are more likely to feel comfortable and confident in their interactions with the brand. This can lead to increased engagement, satisfaction, and loyalty.
3. Key Components of a Design Style Guide
A comprehensive design style guide typically includes several key components, each of which plays a critical role in maintaining consistency and coherence across all visual elements. These components include:
3.1. Logo Usage
The logo is the cornerstone of a brand’s visual identity, and its usage must be carefully controlled. A style guide should provide detailed guidelines on how the logo should be used, including its size, placement, color variations, and clear space requirements.
- Size and Placement: Define the minimum and maximum size of the logo, as well as its placement on different backgrounds and layouts.
- Color Variations: Specify the approved color variations of the logo, including primary, secondary, and grayscale versions.
- Clear Space: Define the amount of clear space that should surround the logo to ensure its visibility and impact.
- Incorrect Usage: Provide examples of how the logo should not be used, such as stretching, distorting, or altering its colors.
3.2. Color Palette
The color palette is another critical component of a design style guide. It defines the colors that should be used across all visual elements, including primary, secondary, and accent colors.
- Primary Colors: The main colors that represent the brand.
- Secondary Colors: Colors that complement the primary colors.
- Accent Colors: Colors used sparingly to add emphasis or visual interest.
- Color Codes: Specify the color codes for each color, including Hex, RGB, and CMYK values.
- Usage Guidelines: Provide guidance on how the colors should be used in different contexts, such as backgrounds, text, and interactive elements.
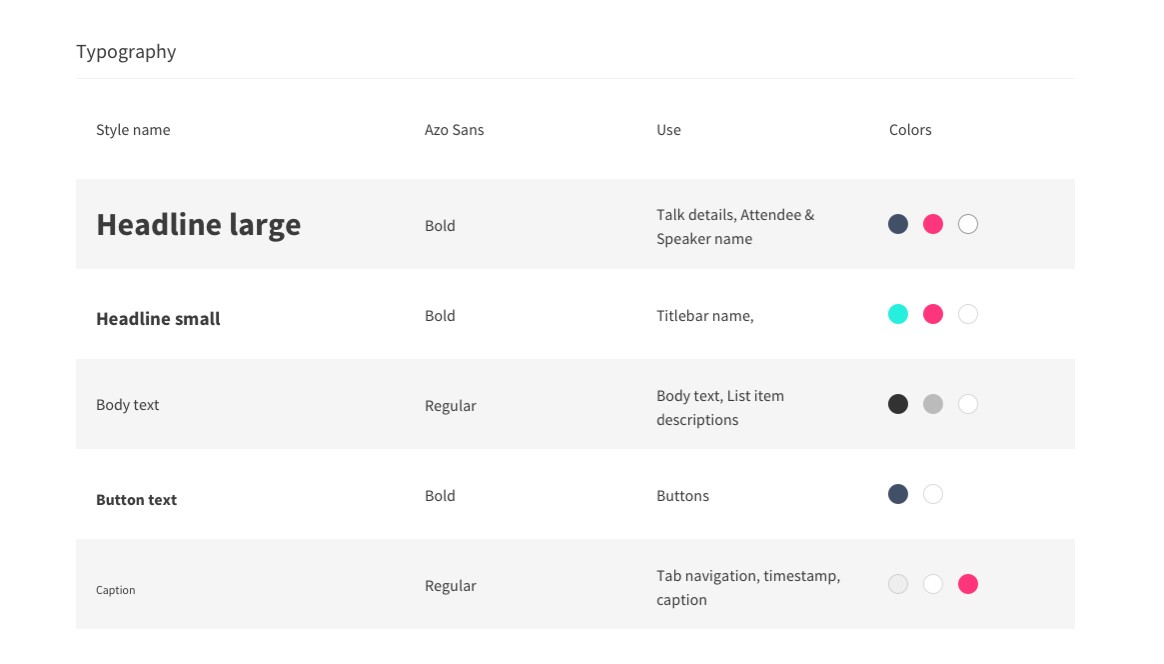
3.3. Typography
Typography plays a crucial role in shaping the overall look and feel of a brand. A style guide should specify the fonts that should be used for headings, body text, and captions.
- Headings: Define the font family, size, weight, and style for each heading level (H1, H2, H3, etc.).
- Body Text: Specify the font family, size, line height, and letter spacing for body text.
- Captions: Define the font family, size, and style for image captions and other supplementary text.
- Usage Guidelines: Provide guidance on how the fonts should be used in different contexts, such as print, web, and mobile.
3.4. Imagery
Imagery can be a powerful tool for conveying a brand’s message and personality. A style guide should provide guidelines on the types of images that should be used, including photography, illustrations, and icons.
- Photography: Define the style, tone, and subject matter of the photography that should be used.
- Illustrations: Specify the style, color palette, and level of detail for illustrations.
- Icons: Define the style, size, and color of icons.
- Usage Guidelines: Provide guidance on how the images should be used in different contexts, such as websites, social media, and print materials.
3.5. Voice and Tone
The voice and tone of a brand’s communication can have a significant impact on how it is perceived by its audience. A style guide should define the overall tone and voice that should be used in all written content, including website copy, social media posts, and marketing materials.
- Tone: Define the overall attitude or mood that should be conveyed in the writing, such as friendly, professional, or authoritative.
- Voice: Specify the unique personality or style of the brand’s communication.
- Grammar and Spelling: Provide guidelines on grammar, spelling, and punctuation.
- Word Choice: Specify the types of words and phrases that should be used or avoided.
3.6. UI Elements
For digital products, the style guide should include detailed specifications for UI elements such as buttons, forms, navigation menus, and other interactive components.
- Buttons: Define the style, color, size, and states (e.g., hover, active, disabled) of buttons.
- Forms: Specify the layout, typography, and validation rules for forms.
- Navigation Menus: Define the structure, style, and behavior of navigation menus.
- Icons: Specify the style, size, and color of icons used in the UI.
- Spacing and Layout: Define the spacing and layout conventions for different UI elements.
3.7. Spacing and Layout
Consistency in spacing and layout is crucial for creating a visually appealing and user-friendly design. A style guide should define the spacing conventions that should be used throughout the design, including margins, padding, and gutters.
- Margins: Define the amount of space that should surround the edges of a design.
- Padding: Specify the amount of space that should be used inside elements, such as buttons and text boxes.
- Gutters: Define the amount of space that should be used between columns in a grid layout.
- Grid Systems: Provide guidelines on how to use grid systems to create consistent and balanced layouts.
3.8. Data Visualization
For organizations that rely heavily on data visualization, a style guide should include guidelines on how to present data in a clear and consistent manner.
- Chart Types: Specify the types of charts that should be used for different types of data.
- Color Coding: Define the color coding conventions for different data categories.
- Typography: Specify the fonts that should be used for labels and annotations.
- Layout: Provide guidelines on how to layout charts and graphs for maximum readability.
4. Creating an Effective Design Style Guide
Creating an effective design style guide requires careful planning, attention to detail, and a clear understanding of the brand’s identity and goals. Here are some key steps to follow:
4.1. Conduct a Brand Audit
Before creating a style guide, it is essential to conduct a thorough brand audit to assess the current state of the brand’s visual identity. This involves reviewing all existing design materials, including logos, websites, marketing materials, and social media profiles. The goal is to identify any inconsistencies or areas for improvement.
4.2. Define the Brand’s Visual Identity
Based on the brand audit, the next step is to define the brand’s visual identity. This includes identifying the brand’s core values, personality, and target audience. These factors will inform the design decisions that are made in the style guide, such as the choice of colors, fonts, and imagery.
4.3. Establish Clear Guidelines
Once the brand’s visual identity has been defined, it is time to establish clear guidelines for all design elements. This involves specifying the exact colors, fonts, sizes, and styles that should be used in different contexts. The guidelines should be as specific as possible to minimize ambiguity and ensure consistency.
4.4. Document the Style Guide
The style guide should be documented in a clear and concise manner, using both text and visuals to illustrate the guidelines. The document should be easily accessible to all team members, either in print or digital format.
4.5. Implement and Enforce the Style Guide
Once the style guide has been created, it is essential to implement it and enforce it across all design projects. This involves training team members on the guidelines and providing ongoing support to ensure that they are followed consistently.
4.6. Regularly Review and Update the Style Guide
A style guide is not a static document; it should be reviewed and updated regularly to reflect changes in the brand’s identity, technology, and design trends. This ensures that the style guide remains relevant and effective over time.
5. Tools and Resources for Creating Style Guides
There are several tools and resources available to help designers create and maintain style guides. These include:
- Figma: A popular design tool that allows designers to create and share interactive style guides. Figma’s component library and style features make it easy to maintain consistency across all designs.
- Sketch: Another popular design tool that offers similar features to Figma. Sketch’s symbol library and shared styles make it easy to create and maintain a style guide.
- Adobe Creative Cloud: Adobe’s suite of design tools, including Photoshop, Illustrator, and InDesign, can be used to create and document style guides.
- Zeroheight: A dedicated style guide platform that allows designers to create interactive and collaborative style guides. Zeroheight integrates with popular design tools such as Figma and Sketch.
- Frontify: Another dedicated style guide platform that offers a range of features for creating and managing style guides. Frontify includes tools for managing brand assets, creating design guidelines, and collaborating with team members.
- Storybook: An open-source tool for developing UI components in isolation. Storybook can be used to document and showcase UI components in a style guide.
6. Examples of Effective Design Style Guides
There are many examples of effective design style guides that can serve as inspiration for creating your own. Some notable examples include:
- Mailchimp: Mailchimp’s style guide is a comprehensive document that covers all aspects of the brand’s visual identity, including logo usage, color palette, typography, and imagery.
- Atlassian: Atlassian’s style guide is a detailed resource that provides clear guidelines on how to use the brand’s visual elements across all platforms.
- IBM: IBM’s style guide is a comprehensive document that covers all aspects of the brand’s visual identity, including logo usage, color palette, typography, and imagery.
- Salesforce: Salesforce’s style guide is a detailed resource that provides clear guidelines on how to use the brand’s visual elements across all platforms.
7. The Future of Design Style Guides
The future of design style guides is likely to be shaped by several key trends:
- Increased Automation: As design tools become more sophisticated, we can expect to see increased automation in the creation and maintenance of style guides.
- Integration with AI: Artificial intelligence (AI) may play a role in helping designers create and maintain style guides, by automatically identifying inconsistencies and suggesting improvements.
- Personalization: Style guides may become more personalized, adapting to the specific needs and preferences of individual users.
- Accessibility: Style guides will increasingly focus on accessibility, ensuring that designs are usable by people with disabilities.
8. Common Mistakes to Avoid in Design Style Guides
Creating a design style guide can be a complex process, and there are several common mistakes that should be avoided:
- Lack of Clarity: Style guides should be written in clear and concise language, avoiding jargon and technical terms that may be difficult for non-designers to understand.
- Overly Restrictive Guidelines: Style guides should provide clear guidelines, but they should not be overly restrictive. Designers should have some flexibility to adapt the guidelines to specific situations.
- Inconsistent Guidelines: Style guides should be consistent throughout, avoiding contradictions and inconsistencies in the guidelines.
- Lack of Maintenance: Style guides should be regularly reviewed and updated to reflect changes in the brand’s identity, technology, and design trends.
- Ignoring Accessibility: Style guides should address accessibility, ensuring that designs are usable by people with disabilities.
9. Measuring the Effectiveness of a Style Guide
Measuring the effectiveness of a style guide is crucial for ensuring that it is achieving its intended goals. Here are some key metrics to track:
- Consistency: Measure the consistency of the brand’s visual identity across all touchpoints.
- Efficiency: Track the time and resources saved by using the style guide.
- Collaboration: Assess the level of collaboration and communication among design teams.
- User Experience: Measure the impact of the style guide on the user experience, such as increased engagement, satisfaction, and loyalty.
10. FAQs About Design Style Guides
Here are some frequently asked questions about design style guides:
- What is a design style guide?
A design style guide is a comprehensive document that outlines design standards, ensuring consistency and coherence across all visual elements. - Why is a design style guide important?
A design style guide is important because it ensures brand consistency, streamlines the design process, facilitates collaboration, and enhances the user experience. - What are the key components of a design style guide?
The key components of a design style guide include logo usage, color palette, typography, imagery, voice and tone, UI elements, spacing and layout, and data visualization. - How do I create an effective design style guide?
To create an effective design style guide, conduct a brand audit, define the brand’s visual identity, establish clear guidelines, document the style guide, implement and enforce the style guide, and regularly review and update the style guide. - What tools and resources can I use to create a style guide?
You can use tools such as Figma, Sketch, Adobe Creative Cloud, Zeroheight, Frontify, and Storybook to create and maintain style guides. - What are some examples of effective design style guides?
Examples of effective design style guides include Mailchimp, Atlassian, IBM, and Salesforce. - What are some common mistakes to avoid in design style guides?
Common mistakes to avoid include lack of clarity, overly restrictive guidelines, inconsistent guidelines, lack of maintenance, and ignoring accessibility. - How do I measure the effectiveness of a style guide?
You can measure the effectiveness of a style guide by tracking consistency, efficiency, collaboration, and user experience. - How often should I update my style guide?
You should update your style guide regularly, at least once a year, to reflect changes in the brand’s identity, technology, and design trends. - Who should be involved in creating and maintaining the style guide?
The style guide should be created and maintained by a team of designers, developers, and content creators, with input from stakeholders across the organization.
In conclusion, a style guide in design is an invaluable tool for maintaining brand consistency, streamlining the design process, and enhancing the user experience. By following the guidelines outlined in this article and leveraging the tools and resources available, organizations can create effective style guides that help them achieve their design goals. For more detailed information and guidance on creating and implementing design style guides, visit CONDUCT.EDU.VN, or contact us at 100 Ethics Plaza, Guideline City, CA 90210, United States. Whatsapp: +1 (707) 555-1234. conduct.edu.vn is committed to providing comprehensive resources to help you establish and maintain the highest standards of visual communication.