What Is Ui Style Guide? A UI style guide is a crucial resource for maintaining design consistency across all your digital products. CONDUCT.EDU.VN explains the essential components and benefits of using a UI style guide. Dive in to discover style guide examples, templates, and generation tools that streamline the design process and improve your overall user experience.
1. Understanding the UI Style Guide
A UI style guide is a comprehensive collection of design standards for UI elements and interactions in web and app products. It ensures consistency across design teams, companies, and brands. These guidelines serve as visual references for designers, ensuring that typography, UI elements, and interactions are uniformly implemented.
- Definition: A set of rules and standards for the visual language of a product.
- Purpose: To ensure design consistency and coherence.
- Target Audience: Designers, developers, and product teams.
A well-defined UI style guide promotes a cohesive user experience, reduces design inconsistencies, and saves time during the design and development phases. For more insights, explore related resources on CONDUCT.EDU.VN.
2. Benefits of Implementing UI Style Guides
Implementing a UI style guide offers numerous advantages for design teams and companies. It enhances brand consistency, improves communication, and streamlines the design process.
- Brand Consistency: Ensures a unified brand experience across all products and platforms.
- Improved Communication: Facilitates clear communication and collaboration between designers and developers.
- Efficient Design Process: Reduces design inconsistencies and saves time.
- Onboarding: Simplifies the onboarding process for new team members, clients, and stakeholders.
- Adaptability: Allows for easy updates based on new design standards and trends.
By maintaining a consistent visual language, a UI style guide strengthens brand recognition and fosters user trust. Refer to CONDUCT.EDU.VN for additional tips on effective style guide implementation.
3. Essential Components of a UI Style Guide
A comprehensive UI style guide should include various elements that define the visual language of a product. These components ensure that designers and developers have clear guidelines to follow.
- Typography: Specifies fonts, sizes, and styles for headings, body text, and other text elements.
- Color Palettes: Defines primary, secondary, and accent colors for consistent branding.
- UI Elements: Includes buttons, icons, forms, and other interactive components.
- Layouts: Provides guidelines for spacing, grids, and content arrangement.
- Imagery: Defines the use of images, illustrations, and other visual assets.
- Voice and Tone: Establishes the style of writing and communication.
- Accessibility: Ensures that the design is accessible to users with disabilities.
Ensuring that these components are well-documented helps maintain a cohesive and user-friendly experience across all platforms. CONDUCT.EDU.VN offers detailed guidance on creating each of these components.
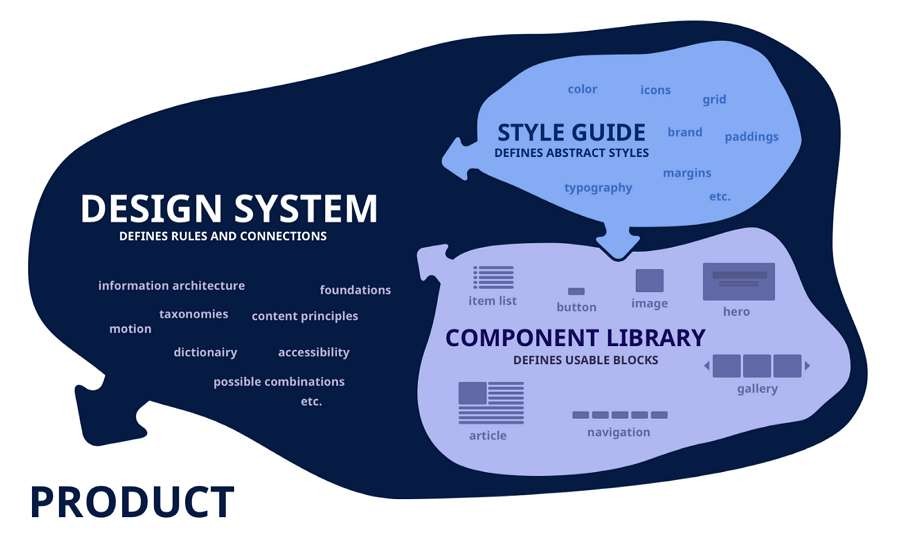
4. UI Style Guide vs. Design System
It’s essential to understand the difference between a UI style guide and a design system. While both aim to maintain consistency, they differ in scope and complexity.
- UI Style Guide: A subset of a design system that focuses on visual elements and branding.
- Design System: A comprehensive collection of design standards, components, and documentation.
A design system encompasses the UI style guide and includes reusable components, code snippets, and usage guidelines. It provides a holistic approach to product development, ensuring consistency at every level.
While a UI style guide is crucial for maintaining visual consistency, a design system offers a more comprehensive and scalable solution. Learn more about design systems on CONDUCT.EDU.VN.
5. Examples of Exceptional UI Style Guides
Examining successful UI style guides can provide valuable insights and inspiration. Here are a few notable examples:
5.1. Dusk Network UI Style Guide Example
The Dusk Network UI Style Guide is a comprehensive set of guidelines covering buttons, icons, spacing, and member states. It’s an excellent example of a detailed style guide for web and app projects.
5.2. Website UI Style Guide Example
The Website UI Style Guide, designed for the Boys+Girls agency, details colors, typefaces, buttons, lists, and forms. It’s a clear and concise guide for website design.
5.3. Jeca UI Style Guide Example
The Jeca UI Style Guide was created for the Jonathan Edwards Classical Academy website. It uses modern typography and UI elements to make the content easy to read.
5.4. NGUIX UI Style Guide Example
The NGUIX UI Style Guide promotes collaboration between designers and developers by defining buttons, checkboxes, color pickers, labels, and inputs.
5.5. UI Style Guide Example for Dashboards
This style guide is tailored for complex dashboards, defining elements for data visualization, such as pie charts and line charts.
These examples showcase the variety and depth of UI style guides, offering inspiration for your own projects. For more examples and templates, visit CONDUCT.EDU.VN.
6. Free UI Style Guide Templates
Using templates can significantly speed up the creation of your UI style guide. Here are several free templates to consider:
6.1. Creative Adobe XD UI Style Guide Template
This free template by Mehedi Hasan includes guidelines for typefaces, UI elements, colors, and grids, ideal for creating websites or apps with bright colors.
6.2. Free Sketch UI Style Guide Template
This Sketch template lists guidelines for page colors, buttons, fonts, dropdowns, and input/error messages.
6.3. UIDE Style Guide Template Freebie
Compatible with Sketch, this template includes UI elements such as colors, typefaces, checkboxes, sliders, tables, and buttons.
6.4. Free Eggplore Sketch UI Style Guide Template
Eggplore, designed for Sketch, offers symbols and reusable elements to simplify style guide creation.
6.5. Free UI Style Guide Template for Adobe XD
This Adobe XD template is designed for website projects and covers web elements with light and dark variants.
Using these templates can save you time and effort in creating a comprehensive UI style guide. Find more resources and templates on CONDUCT.EDU.VN.
7. Steps to Create Your Own UI Style Guide
Creating a UI style guide from scratch involves several key steps. Follow these guidelines to build a comprehensive and effective style guide:
7.1. Define the Overall Visual Style
Determine the visual style that best represents your brand. Consider trends like minimalist, brutalist, illustration, flat, or 3D design.
- Minimalist Design: Clean and simple aesthetics.
- Brutalist Design: Raw and unconventional layouts.
- Illustration Design: Use of custom illustrations.
- Flat Design: Two-dimensional, simple elements.
- 3D Design: Use of three-dimensional elements.
7.2. Establish Logo Guidelines
Specify the logo’s sizes, colors, and whitespace. Include examples of correct and incorrect usage.
7.3. Choose Layout and Typography
Define the layout of images and content, as well as the size of titles, body text, and quotes. Specify typography colors and background colors.
- Font Selection: Choose fonts that align with your brand.
- Hierarchy: Establish clear visual hierarchy.
- Spacing: Define consistent spacing rules.
7.4. Specify UI Elements
Define properties and rules for commonly used UI elements such as buttons, icons, navigation, and forms.
- Buttons: Define styles for different states (e.g., hover, active, disabled).
- Icons: Specify sizes, colors, and usage guidelines.
- Forms: Standardize input fields, labels, and validation messages.
7.5. Select Texts and Fonts
Include all fonts and explain how to use them to create a better user experience.
- Font Families: Specify primary and secondary fonts.
- Font Weights: Define the use of different font weights (e.g., bold, light).
- Line Height and Letter Spacing: Set values for readability.
7.6. Choose Primary Color Palettes
Include primary and secondary colors, as well as guidelines for typography on colored backgrounds.
7.7. Include Image and Data Visualization Guidelines
Create guidelines for all images and forms involved, such as photos, illustrations, charts, and infographics.
- Image Style: Specify the style of photography and illustrations.
- Data Visualization: Define standards for charts and graphs.
7.8. Define Guidelines for Errors, Alerts, and Tooltips
Define guidelines for error messages, alerts, and tooltips to guide users and improve UX.
- Error Messages: Provide clear and helpful error messages.
- Alerts: Use alerts for important notifications.
- Tooltips: Offer contextual help and information.
7.9. Additional Elements
Include rules for whitespace, website design tone, voice, and other UI elements and interactions.
- Whitespace: Define margins and padding for content areas.
- Tone of Voice: Establish a consistent tone for all written content.
By following these steps, you can create a comprehensive UI style guide that ensures consistency and improves the user experience. Refer to CONDUCT.EDU.VN for detailed examples and best practices.
8. UI Style Guide Generators
UI style guide generators can simplify the process of creating a style guide. Here are some of the best tools available:
8.1. Stylify Me
Stylify Me helps collect UI style guides from existing websites by simply entering the website link, extracting elements like colors, fonts, and spacing.
8.2. Fabricator
Fabricator generates a style guide from your UI Toolkit code, helping you create your own UI toolkit and organize your design system.
8.3. Aigis
Aigis enables you to quickly generate style guides from any text file, supporting formats like .css, .scss, and .md.
8.4. Mockplus
Mockplus offers tools to gather and manage UI style guides, components, and design systems effectively online, with a plugin for collecting and reusing UI elements from Sketch.
These generators can significantly streamline the process of creating and managing your UI style guide. Visit CONDUCT.EDU.VN for more information on these and other useful tools.
9. Time Investment for Creating a UI Style Guide
The time required to create a UI style guide varies depending on the scope and complexity of the project. Typically, it takes one to two weeks to create a basic UI style guide.
- Basic Style Guide: 1-2 weeks
- Comprehensive Style Guide: 2-4 weeks
- Design System: Ongoing
Using a UI style guide generator can save time, but it’s essential to involve the entire product team to ensure that the style guide meets the needs of all stakeholders.
10. Frequently Asked Questions About UI Style Guides
10.1. What is the main purpose of a UI style guide?
The main purpose is to ensure consistency in design and branding across all digital products.
10.2. Who should use a UI style guide?
Designers, developers, and product teams should use it to maintain a unified visual language.
10.3. What are the key elements of a UI style guide?
Key elements include typography, color palettes, UI elements, and layout guidelines.
10.4. How does a UI style guide differ from a design system?
A UI style guide focuses on visual elements, while a design system is a more comprehensive set of design standards and components.
10.5. Can I create a UI style guide for free?
Yes, there are many free templates and tools available to help you create one.
10.6. How often should I update my UI style guide?
Update it regularly to reflect new design trends, branding changes, and user feedback.
10.7. What tools can help me create a UI style guide?
Tools like Stylify Me, Fabricator, Aigis, and Mockplus can help streamline the process.
10.8. Why is accessibility important in a UI style guide?
Accessibility ensures that your design is usable by people with disabilities, promoting inclusivity.
10.9. How do I ensure that my team follows the UI style guide?
Communicate the importance of the style guide and provide training and support to ensure compliance.
10.10. Where can I find more resources on creating effective UI style guides?
Visit CONDUCT.EDU.VN for detailed guides, examples, and templates.
A well-crafted UI style guide is essential for maintaining brand consistency and improving the user experience. By following the steps outlined above and utilizing the available tools and resources, you can create an effective style guide that meets the needs of your team and your users.
For more detailed information and additional resources, contact CONDUCT.EDU.VN at 100 Ethics Plaza, Guideline City, CA 90210, United States, Whatsapp: +1 (707) 555-1234, or visit our website at CONDUCT.EDU.VN. Our team is here to help you navigate the complexities of UI design and ensure that your projects adhere to the highest standards of quality and consistency. Don’t navigate the complexities alone; let conduct.edu.vn be your trusted guide in creating exceptional user experiences.